
より良いデザインを一貫性を持ってご提供するために。そして属人化されないスピーディで効率的なデザイン・開発を実現するために、「doda」サイト開発にデザインシステムが導入されました。
今回は、導入プロジェクトを主導したプロダクト開発統括部 デザイングループの古藤と、フロントエンドグループの齊藤にインタビュー。“IO(イーオ)”と呼ばれるサイトやデザインデータ、ソースコード・コーディングルールが整備されるまでの道のりと、お二人のこだわりを聞きました。
※撮影時のみマスクを外しています。
デザインデータからソースコード、ガイドラインまでを一元管理
――まずは、今回デザインシステム導入プロジェクトが始まったきっかけから教えてください。
古藤:世の中的にデザインシステムの考え方が広まってきたことを背景に、社内の他部署で導入が始められたことが一つのきっかけになっています。
ただ、いきなりプロジェクトとして大きく動きはじめた訳ではありません。「サイトを作成し、デザインをコンポーネントとして管理していこう」というデザイン側の動きから、次第に「デザインに紐づくコードの部分も整理していこう」と人が集まって。2021年3月に、デザイングループとフロントエンドグループで協業してデザインシステムを整備していこうと、取り組みが始まりました。
――デザイナー・開発組織がジョインし協業することになった背景として、それぞれどのような課題を抱えられていたのでしょうか。
古藤:「doda」サイトにおいてさまざまな施策が行われる中で、それぞれに異なるKPIを設定して取り組んでいるため、部分最適なデザインが生まれてしまっていたことがデザイン観点での主な課題でした。

当時は、同じ役割を持つはずのパーツに異なるデザインが複数存在してしまっており、どれが正しいデザインかもわからない状態になっていました。過去に実施されたユーザーテストでも、この「同じ情報でも、ページによってデザインが異なる」ことによって得たい情報が得られず、ユーザーの方が困っていらっしゃったんです。
各施策で最適なデザインを追求することも大切かもしれませんが、サイト全体を俯瞰してユーザーにとっての使いやすさを考える視点も欠かせません。得たい情報が得られない状態を改善すべき、という共通認識がデザイナーの間で生まれていました。
また施策ごとにデザインを検討するからこそ、意思決定にかかる時間が必然的に長くなってしまっていることも課題の一つです。基準となるコンポーネントを用意しておくことで、デザインをスムーズに進め、その分より時間をかけるべきところに注力できるようにしたいという思いもありました。
――開発観点からは、どのような課題がありましたか?
齊藤:現在、私の所属するフロントエンドチームで人員拡充を行いながら内製化を進めていますが、以前のdodaの開発ではフロントエンド開発の多くを外注し、その納品物をバックエンドエンジニアが組み込むといった形で進めてきており、現状もスクラム開発チームはバックエンドエンジニアの比率が高い状態です。
そのため、一般的にフロントエンドエンジニアが担うデザインの実装を、バックエンドエンジニアが担当する場合も多くあるんですよね。まずは「このデザインをどのように表現すべきか」を考えてから実際に形にする過程で、多くの時間がかかってしまっていました。
デザインシステム導入の話を聞いて、デザインのサンプルとソースコードをセットで管理できていれば、バックエンドエンジニアでもスムーズに開発を進められるだろうと前向きな印象を持ちました。

またフロントエンド領域を外部に依頼していた際に、統一のルールがなかったため、classの命名規則も各ベンダーさんの裁量に拠っていて。class名を見ただけでは何に対して装飾を当てているのかがわからない状態になってしまっていたことも、コンポーネントを整理したいという思いにつながりましたね。
共通する危機意識が、職域を超えた密な連携を生み出した
――そういったデザイン・開発両面の課題を受け、今回具体的にどのようなものが整備されたのか、教えてください。
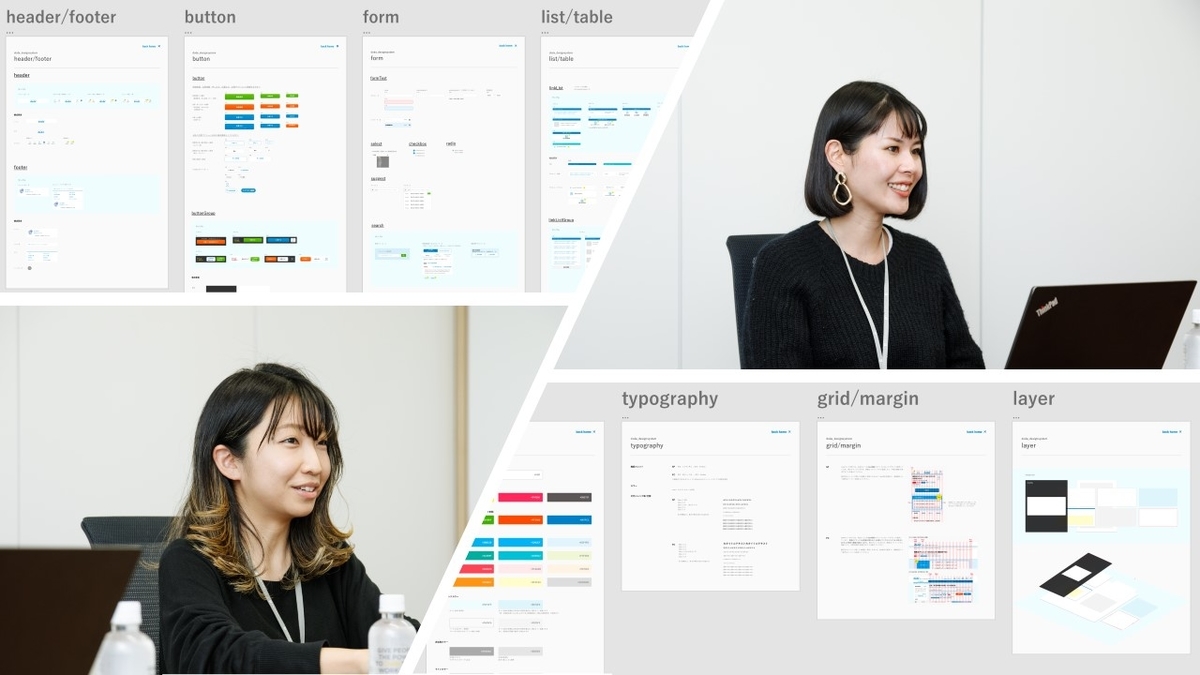
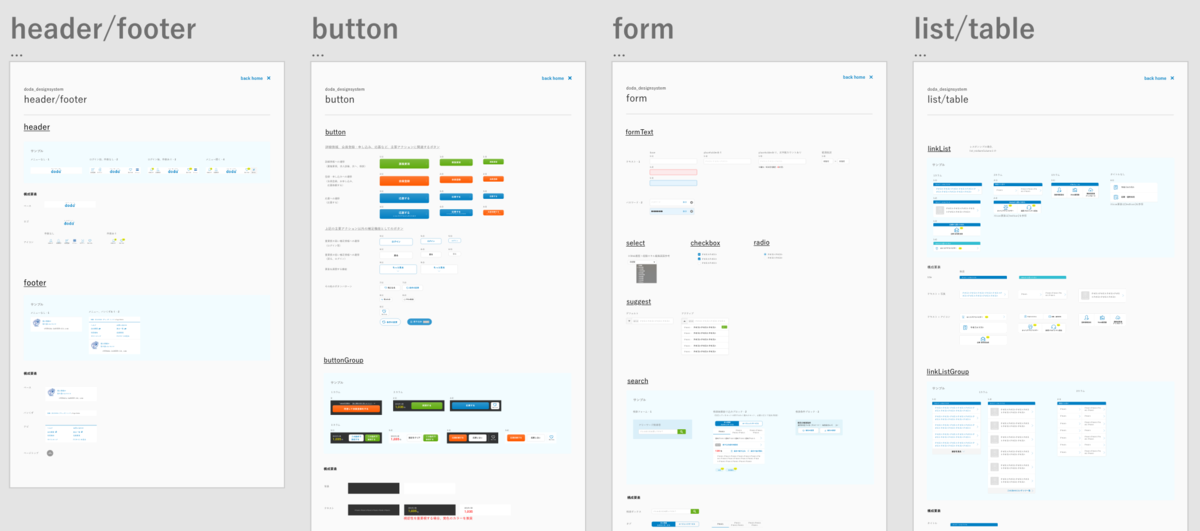
古藤:今回作ったものは、「デザインデータ・運用ルール」「ソースコード・コーディングルール」「サイト」の3つです。
デザインデータについては、ボタンやカードなどの各コンポーネントについて「dodaサイトで正としているデザイン」を統一し、データとして用意しました。これによって開発効率を向上し、またディレクターさんがデザインを検討される際にもよりすばやい判断をしていただける状態を実現しています。

齊藤:ソースコードに関しては開発側が中心になって担当したもので、デザインデータに紐づいたHTMLとCSSを用意しています。表現したいデザインに応じてソースをコピペして運用できるため、開発工数が削減され、またバックエンドエンジニアの方でもスムーズに実装いただけるような土台ができました。
コーディングルールとしては、使い方からclassの命名規則まで情報の整理を行っています。
古藤:またこれら今回作ったものを一元管理する場として、“IO(イーオ)” というサイトを作成。「このサイトさえ参照すればデザインにまつわる疑問が解決できる」、そんな状態が実現しました。
――「doda」サイトの規模をふまえると整理すべき項目数は膨大なものだったのではと思いますが、プロジェクトを振り返って、特に苦労されたポイントなどがあれば教えてください。
古藤:デザインデータを整理して作成したとはいえ、全部で30種類、100くらいのコンポーネントがあるため、そのデータをもとにソースを作成する開発側の皆さんには苦労をおかけしたと思います。
私が作成したデータが間違っていたり、反対に作っていただいたものがデザインデータと合わなかったりということも起きた中で、「カラーコードの数字が一部間違っている」などの細かいご指摘まで含めて200〜300件ほどの作業にご対応いただきました。

今回、こうして職域を超えて修正をはじめとしたやりとりができたことは、非常に大きなポイントだったと思っています。ご自身の領域外ではありながら、デザインのガイドラインについてきちんと把握していただいた上で、打ち返してもらうことができました。
齊藤:デザインレビューをしていただく中で、何度も同じ指摘をいただくことがあったため、デザイン側のルールについても自分でもおさえるべきポイントはしっかりおさえておきたいという思いがありました。
また古藤さんも、これまで扱っていなかったソースコードのバージョン管理システムを、新たに触れるようになってくださって。修正のステータス管理も容易になりましたし、エンジニアの考えについてもイメージして理解していただきやすくなったのではと思います。互いに言語を揃えられたことで、大きくプロジェクトが前進した印象です。

古藤:今回せっかくプロジェクトを実施しても、中途半端なものを作ってしまっては、統制が取れていなかったこれまでと状況が変わりません。だからこそしっかりと目線を合わせて細かなところまで整理していこう、という部分はお互い意識していたと思います。
――やるからには細かいところまできっちりと整理しなければ、という思いが共有されていたようですが、そういった意識は初めから持たれていたのでしょうか。
齊藤:そうですね。基準となる部分が統一されていなければ、それをもとに作られるデザインにも一貫性がなくなってしまいます。プロジェクト発足前に抱えていた開発側の課題もふまえ、基準はきっちりと固めておきたいという思いがありました。
古藤:私も発足当初から意識していました。それは、実際に調査に関わって「これだけデザインのずれが発生しているのか」と目の当たりにしたこと、そしてユーザーテストで困っているご様子を見たことがあったからだと思います。細かいところであり、またコンバージョンなどの数値に直接関わる部分ではないかもしれませんが、使っていただくのであればしっかりしたものを作りたいという思いが芽生えましたね。
新たな文化としての浸透と、他の領域への伝播を目指す
――今回のプロジェクトを進める中で、お二人が特にこだわったポイントについて教えてください。

齊藤:それぞれのコンポーネントが「どこで・どのように使われるのか」を理解した上で、取り組みを進めるよう意識しました。
例えばclassの命名規則についても、「ボタン 01」など役割が想起できない名前で管理するのではなく、“応募ボタンであること”を意味するのか、“強調”を意味するのかがわかる命名にしたり。そのためにはデザインのルールを理解している必要があるので、古藤さんと密にコミュニケーションを取るようにしていましたね。
また、もう一つのこだわりとしては、内部レビューの場を大切にすることです。開発側で一緒に取り組んだメンバーは、中途入社や外部からジョインしてくださった方々なので、前提知識となるパーソルキャリアの事業についてもしっかりと噛み砕いてご説明する必要があります。「このパーツは、この事業のこの箇所で使われるものだから、こういう名前にしたいです」と、背景がわかるインプットを意識できたかなと思います。
――古藤さんはいかがですか?
古藤:組織にきちんと浸透させて「使っていただくこと」にはこだわりました。社内でもまだ「デザインシステムって何?」という方が多いため、作ったとしてもそのメリットがきちんと伝わらなければ使っていただくことは難しいはずです。だからこそ、エンジニアとディレクターの方々には早い段階から相談ベースでお話を振り、巻き込むようにしていました。
また同じ観点から、身近に感じてもらうためにも“IO(イーオ)”というキャッチーな名前をつけたり、ロゴの検討をしたり。また毎月10日の10:10は「IOの日」としてコミュニケーションツールに投稿したりと、楽しみながら使ってもらおうと取り組んでいます。

――お二人のこだわりの詰まったデザインシステムに対し、皆さんからの反応はいかがですか?
古藤:11月から運用開始なのでまだ導入のフェーズではありますが、説明会を実施した際には「汎用性がある」「使うイメージが持てる」というお声があがっています。またグループ内にデザインデータを展開した際に、1時間ほどかかる作業が15分で終わるという目に見える成果があがったこと、新しく入社された方がデザインシステムのおかげでページを作れたことなど、嬉しいご報告もいただきました。
私の所属するデザイングループで、今回の取り組みを表彰してもらい、「creative award」を受賞しました。取り組んだことが組織にきちんと認めていただき、嬉しかったですね。

齊藤:エンジニアからも「このパーツに現状どのようなソースがあたっているのかが確認できてありがたい」などコメントをいただいています。

古藤:意味があったのだなと、嬉しいですよね。一方で「フローとしてどうしても詰まってしまう」というお声もあるので、フォローしながら展開を進めていければと思います。
――ありがとうございます。それでは最後に、お二人が今後チャレンジしたいことについてお聞かせください。
齊藤:現在“IO(イーオ)”の管理が私や一部のメンバーに拠る状態になっているので、今後は他社様の類似したデザインシステムなども調査しながら、よい要素は取り入れてシステム化を進めていきたいと思っています。最終的に、「dodaで成功しているから、うちの部署でも」と新しい文化として社内に広まっていったら嬉しいですね。
古藤:そうですね。「doda」サイト以外にも広げていこうという取り組みが生まれはじめているので、アプリをはじめとした他の領域にも導入を進めていけたらと思います。
また“IO(イーオ)”とそれをもとにしたデザインを通じて、デザインの素晴らしさを伝えたいですね。デザインは指標として測りづらいと言われますし、プロダクトのベースを作るものではないかもしれませんが、そこからより良いプロダクトにしていくためには欠かせないものであるはずです。
今は現状の「doda」サイトをまとめただけの形になっているので、今後はよりコンポーネントとしてよいものにしていくことに挑戦して。その先で、デザインが担える範囲を広げてプロダクトとしての価値提供に寄与していければと思います。

――ありがとうございました!
(取材=伊藤秋廣(エーアイプロダクション)/文=永田遥奈/撮影=服部健太郎)

古藤 舞華 Maika Koto
プロダクト開発統括部 デザイングループ リードデザイナー
2015年にパーソルキャリア(旧インテリジェンス)に新卒入社。アルバイト求人情報サービス『an』の業務システム開発でプロジェクトマネージャーとして従事したのち、dodaサイトでプロジェクトマネージャーを務めつつデザイナーとして職域の幅を広げる。 現在はdodaサイトのメインデザイナーとして参画しながらデザインシステムの構築・運用改善に取り組んでいる。

齊藤 もなみ Monai Saito
プロダクト開発統括部 フロントエンドグループ エンジニア
2019 年4 月新卒入社、BITA 統括部 プロダクトBITA 部(現:プロダクト開発統括部)に配属される。同年12 月にはPM として初めてのPJT を担当し、要件定義から「登録フォームのステップフォーム化」を行った。その後エンジニアに職種転換し、現在は速度改善系の施策立案~実装、デザインシステムの構築、TOPリビルドPJTメンバーとして開発業務に取り組んでいる。
※2022年2月現在の情報です。
