
こんにちは。デザインエンジニアグループ(以下:デザインエンジニアG)です。我々の組織はまだまだ部署創世記で体制を整えている状態ではありますが、より一層dodaに貢献すべく日々業務を邁進している組織となります。今回は、我々デザインエンジニアGについてご紹介させていただければと思います。
デザインエンジニアGとは
担当領域
dodaの記事メディア、LP、広告や診断コンテンツなどのツールなどのフロントエンド部分の実装をしている組織となっております。
エンジニアリングの力を持って、自然流入数、会員登録数など各種KPIへコミットしているグループとなっています。
主な業務
HTML、CSS(Sass)を用いたマークアップ
マークアップに強い人材がチーム内におります。
その方は、マークアップといった観点のみならず「デザインの再現度」といったところでも力を発揮していただいております。
デザイナー側が求める細かな余白など我々デザインエンジニアGが再現度を担保することで、よりユーザーに対して使いやすいサービスを提供する一躍を担っております。
フロントエンド部分の実装
Reactなどのモダンな環境の開発だけではなく、VanillaJSの環境下でも力を発揮し、UI/UXの品質向上に貢献しております。
時にはAPIまわりのバックエンドの知見を用いたりもします。
こういったスキルを駆使し、機能実装を行うだけではなくインタラクションデザインの領域にまで踏み込んでいくというのも我々の業務の一つです。
デザインエンジニアGの強み
デザイナーとの距離の近さ
元々、我々の組織はデザイングループの中に「デザインエンジニアチーム」として存在しておりました。皆様のご活躍もあり、よりフロントエンド部分を拡充していくといった方針となり、晴れて「デザインエンジニアG」ができました。
こういった経緯があるため、非常にデザイナーと距離が近く、メンバー同士も仲の良いチームとなっており、職種間の業務連携が非常にスムーズといったところが強みといえます。
グループが分離した今でも、合宿、定例を合同で行うことによって連携のスムーズさを継続しながら事業に貢献していっております。
フルスタック人材の存在
デザインとマークアップ両方対応できる人材がチーム内におります。
この方は一気通貫で作業を対応できる強みを持っているため、よりスピードを持った開発を行うことができます。
また、デザイナー、エンジニアのリソースを鑑みて時にはデザイン、時にはマークアップといったかたちでタスクによってフレキシブルにスイッチしていただく動きもとっております。
これにより、連携がスムーズであることも加えて作業スピードや安定感といった観点でも強みの一つと言えます。
デザインエンジニアの具体的な役割
コンテンツの新規構築・改修
新規コンテンツをゼロイチで要件定義から入り込み実装を行うこともあれば、既存コンテンツの改修を行うこともたくさんあります。
ただ機能通りの実装を行うだけではなく、事業として自然流入数、会員登録数にコミットしていくため、エンジニアリング観点からのアプローチでコミットしていっております。例えばSEO(SearchEngineOptimization、検索エンジン最適化)の観点からパフォーマンスの改善、マークアップを意識した実装を行なっており、数値分析結果を加味しながら次回実装に活かしております。
会員登録数においても、より使いやすいシステム設計を要件定義から入り込むことでユーザー目線に立ちながらもエンジニア観点からのUI/UXの提案、例えば「状態管理」に関する知見などを用いながら提案を行い、より使いやすいシステムに昇華するといった業務も行っております。
グループ内の知見強化と環境整備
ユーザーにとって良いサービスにすべく、UI/UXのアプローチとして製品とユーザー間のインタラクションを最も効率的で直感的なものにすることも大切にしています。
そのために日々最新の技術知見をインプットするために勉強会を実施、チーム力の底上げを図るだけではなく、Figmaとの連携といった軸でもプロトタイピングツールの学習を行ったりもしています。
デザイナーとの共同勉強会も行いながら、デザイン思考を持ち、我々の知見も共有しながらお互いに協力し合って知見を向上させていっております。
また、まだまだ部署創世記であるため、開発環境の整備、チーム内の環境整備なども同時に行っておりますので、創世記ならではのやりがいがあると言えます。
実績と取り組み
これまで我々の役割などをお伝えしてきましたが、行なってきた取り組みや実績をいくつかご紹介させていただければと思います。
デザインシステムと開発環境の連動

開発環境がReactやNext.jsのようなライブラリやフレームワークではない環境において、Figmaで作成したデザインシステムと開発環境を繋げたいという要望がありましたので、我々はhtml版Storybookを用いながらSassと紐付け、ローカル環境を開発するといった構築を行いました。
Figma上のVariablesを更新してDevモードのプラグインを用いることで、変数を取得、さらにSassのディレクトリ構成まで設計を行い、今後スムーズに更新していただけるようベースとなる開発環境を提供させていただきました。
バックエンド寄りの知見をお持ちのエンジニアや、デザイナー間との連携がよりスムーズになる仕組みを考えて作ることができたのがよかったことと思っております。
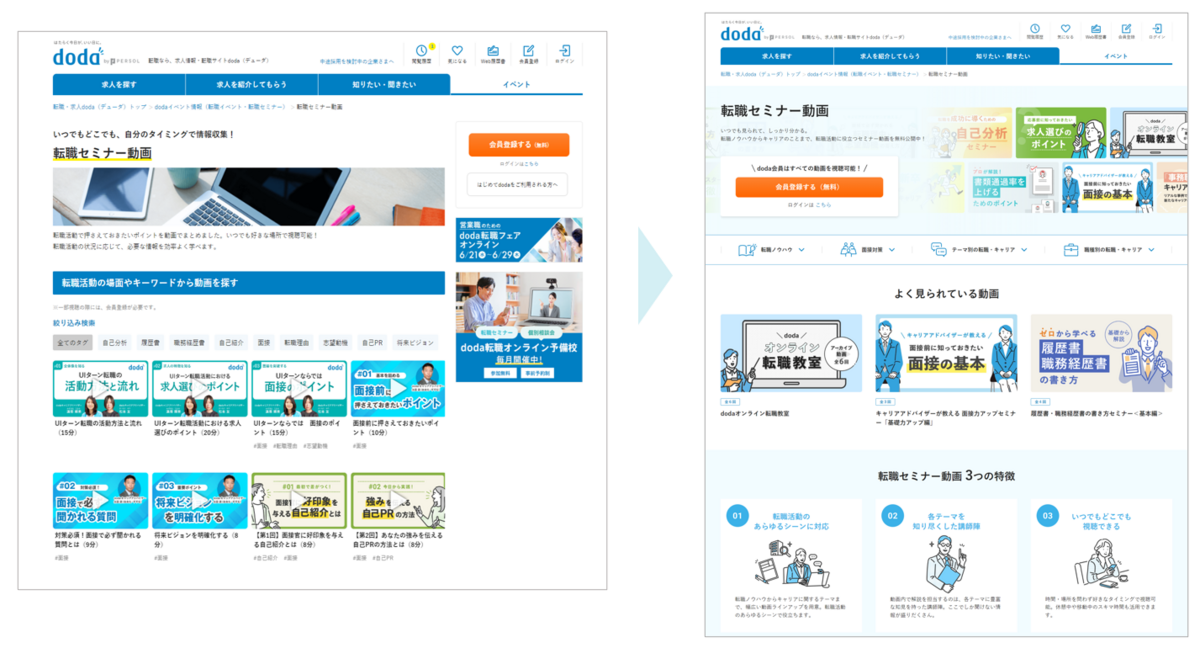
転職セミナー動画ページリニューアルの並走

転職セミナーの動画ページを改良するプロジェクトに取り組みました。プロジェクト開始時から、デザイナーや企画チームと協力し進行しました。
エンジニアリング目線でのUI課題の提案に積極的に参加し、システム設計やユーザビリティを考慮した設計をディレクター、デザイナー、エンジニアと共に考えていきました。まさにスタートの瞬間から関わっていったリニューアルでしたので、品質の高いサービスを作り上げるという目標に向かって全員が助け合うという素晴らしい協力体制のもと進めることができたと思っております。
その結果、このプロジェクトは社内アワードファイナリストに選出されるという大きな名誉を得ることができました。
もちろん、みなさまのお力もあってとのことではございますが、チームの一員としてこのプロジェクトに参加できたことは大変嬉しく思っています。
将来の展望
何回か「部署創世記である」と申し上げましたが、さらにグループを強化すべく以下のようなことを考えております。
開発環境の改善
まだまだレガシーな環境が残っているのは事実としてあります。
そのため、React環境などの開発環境をよりチームに適した形で適用していき、スピード、クオリティ向上だけではなく、チーム内の知見向上といったところでもより強化していきたいと考えております。
さらなる連携の強化
グループができた経緯からデザイナーと「人」という軸でのコミュニケーションは非常にスムーズではありますが、デザインデータのやりとりなどの業務連携においてはさらに改善できそうな期待値を持っております。
現在Figmaを使用して連携を行なっておりますが、よりプロトタイプや、DevモードやVariablesの機能理解を促進し、デザインシステムなどの知見を強化しながら連携をスムーズにすることで短い時間で高品質な実装ができるように今後もっと体制を整えていけるのではないかと考えているため、引き続き強化していきたいと思っております。
チームの体制整備
デザインエンジニアGの強みが発揮できる領域はまだまだたくさんあります。
素敵なメンバーが揃っておりますが、もっとデザインエンジニアGの活躍の場を増やすため、領域拡大をしていきたいといった軸では人数を増やしていくことも検討しております。
チーム内においては引き続き勉強会の実施はもちろんしていきますが、採用といったところでも力を入れ、よりデザインエンジニアの活躍の場を広げていきたいと思っております。
最後に
デザインエンジニアというチームを創出していただきながら今に至るまでまだまだ歴史は浅いですが、もっともっとエンジニアリングの力を持ってデザインへアプローチしていくという軸で事業貢献していきながらこれからも頑張っていきますので今後ともみなさまよろしくお願いします。

かぼ
カスタマーP&M本部 デザイン部 dodaデザインエンジニアグループ フロントエンドエンジニア
2023年9月にデザイン部dodaデザインエンジニアグループにエンジニアとして入社。入社前はフルスタックエンジニアとして上流工程からリリースまで多岐にわたり案件に携わる。猫が大好き。
※2023年12月現在の情報です。
