
主に企業の人事担当者さまに向けて、中途採用の要件定義をサポートするツール「HR forecaster」。
メインデザイナーとしてプロジェクトに参画した田中裕子さんは、要件のヒアリングからUI制作まで一貫して担当し、2021年7月、HR forecasterのβ版がリリースとなりました。
プロトタイプのデザイン時、田中さんはUXリサーチグループのサポートを借りながらユーザビリティテストを自ら実施し、デザイン改修を進めました。普段は専属のUXリサーチャーが担うことの多いユーザビリティテストを、デザイナー自ら行うきっかけと狙いはなんだったのでしょうか?田中さんにその想いを聞いてみました。
※撮影時のみマスクを外しています。
- ユーザビリティテストにデザイナーであるご自身が取り組もうと思われたのはなぜですか?
- ユーザビリティテストでどんなことに取り組んだか、教えてください!
- 画面のデザインにはどう落とし込んでいったのですか?
- ユーザビリティテストを実施した後、プロジェクトに何か変化はありましたか?
- 今回、リサーチャーのサポートがあったとのことでしたが、一緒に進められてどうでしたか?
- 全体を振り返ってみて、苦労したところはありますか?
- 最後に、ユーザビリティテストをやってみての気付きや発見を教えてください!
- ありがとうございました!
ユーザビリティテストにデザイナーであるご自身が取り組もうと思われたのはなぜですか?
田中:2020年秋頃、デザインを進めていく中で、「今、自分が作っているUIが実際に使いやすいか」というのがちょうど気になり始めたことがきっかけでした。
私がメインデザイナーとして担当しているHR forecasterは、中途採用で使用するツールで、業態としてなかなか参考にできるUIがないんですね。今作っているデザインであれば操作はできそうだけど、果たして使ってもらえるのだろうか?と思って先輩デザイナーに相談しました。
その時に提案されたのが「ユーザビリティテスト」でした。
「デザインの質はデザイナー自身が担保するもの。自分でデザインの質を上げる方法を知っているとこれからのキャリアとしても強みになると思うよ」と。
やり方はUXリサーチャーに相談してみたら?と言われて、すぐにUXリサーチグループに声をかけたのが始まりでした。
ユーザビリティテストでどんなことに取り組んだか、教えてください!

田中:UXリサーチグループから、瀧本さんと三木さんの二人にサポートに入っていただきました。*1
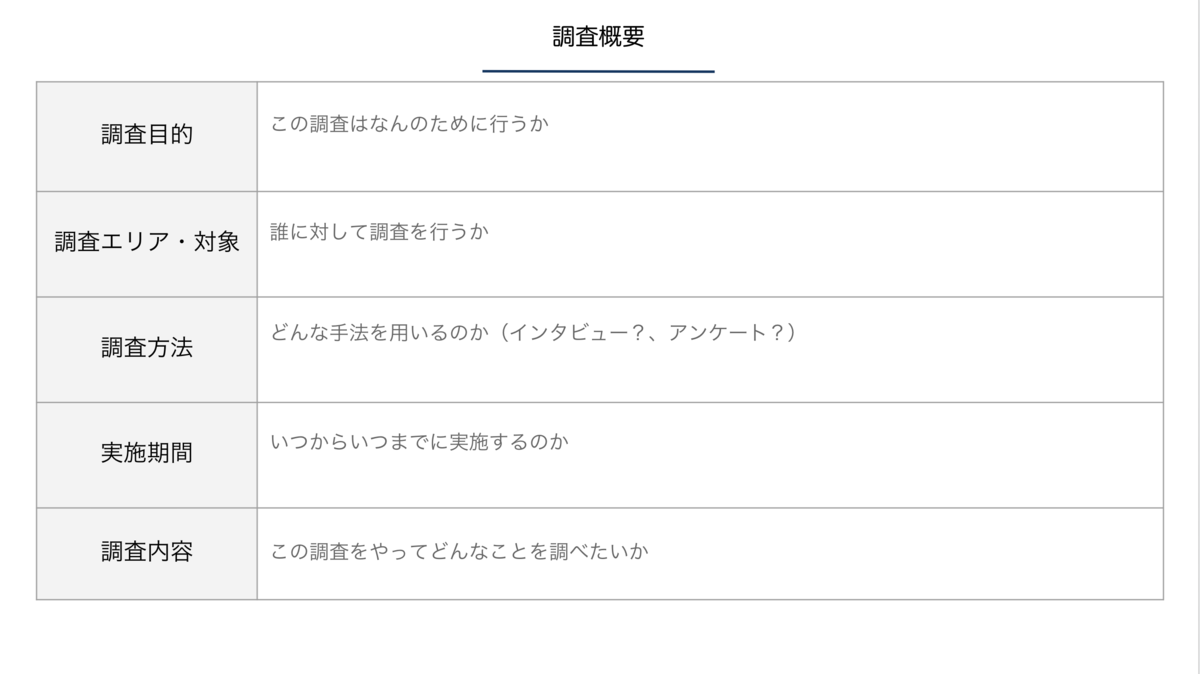
リサーチについては素人なので、どう進めるのか不安だったのですが、調査概要のテンプレートを用意してもらい、それを自分なりに埋めて、そこから、リサーチャーと話し合いながらインタビューの詳細もつめていきました。

田中:インタビューのシナリオを考えるとき、自分が作ったデザインということもあり、どこが課題になりそうかが、正直つかみづらかったんです。そこで、リサーチャーのお二人に「私が人事担当者だったらここが気になりそう」というのを出してもらいながら、検証したいポイントを洗い出していきました。
検証ポイントが全て確認できるようなシナリオになっているか、というのをリサーチャーさんたちと一緒に見直し、パイロットテスト(=実査前の本番さながらのリハーサル)での機材・音声などの環境チェック、読み合わせなどを経て実査に臨みました。

田中:自分が作ったデザインなので、ユーザーの反応で一喜一憂しないように観察を意識しました。カーソルの動きや表情から読み取れる情報量も多かったですし、デザインに反映する際に、どこを優先すれば良いかの判断材料になりましたね。
画面のデザインにはどう落とし込んでいったのですか?
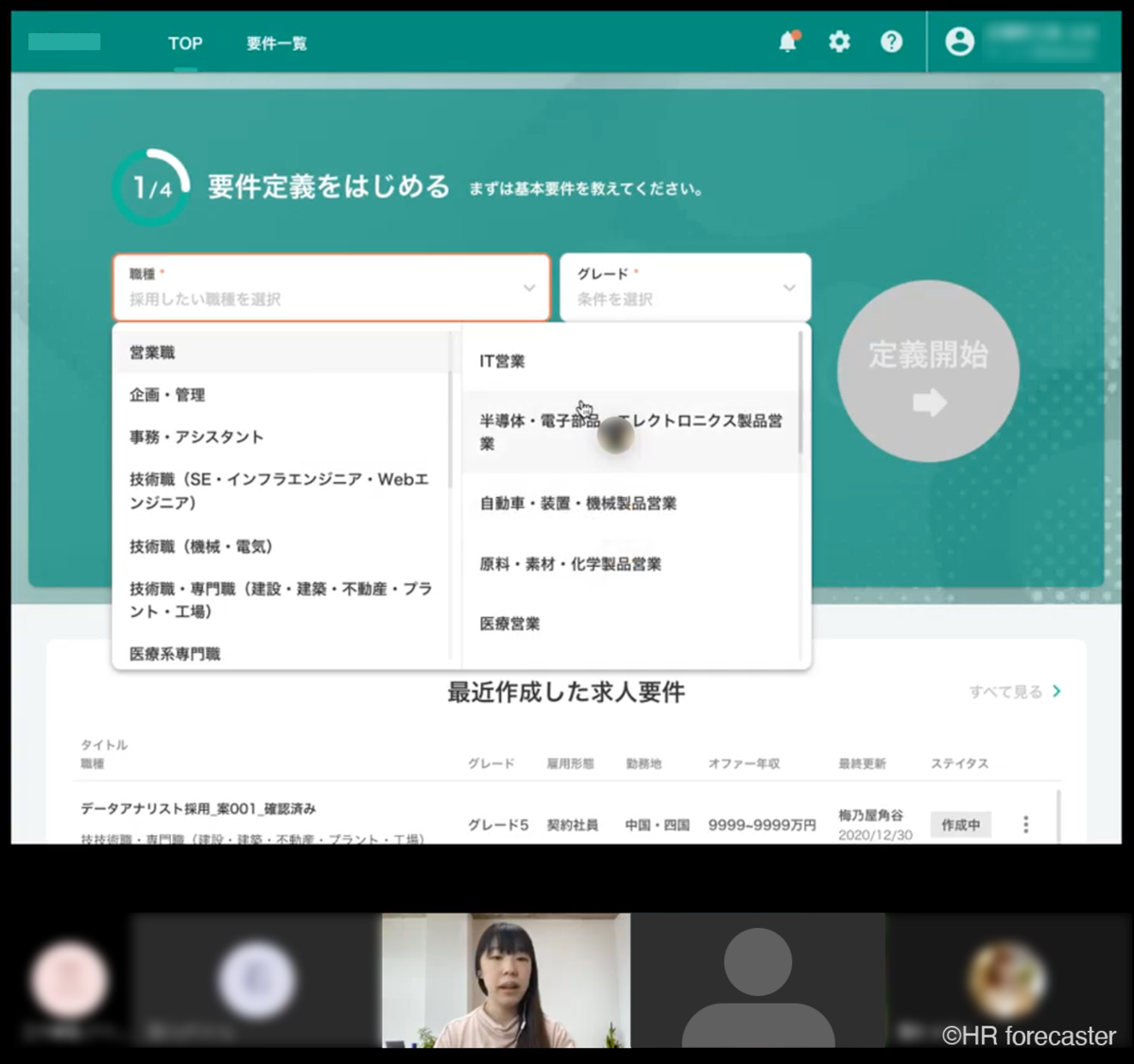
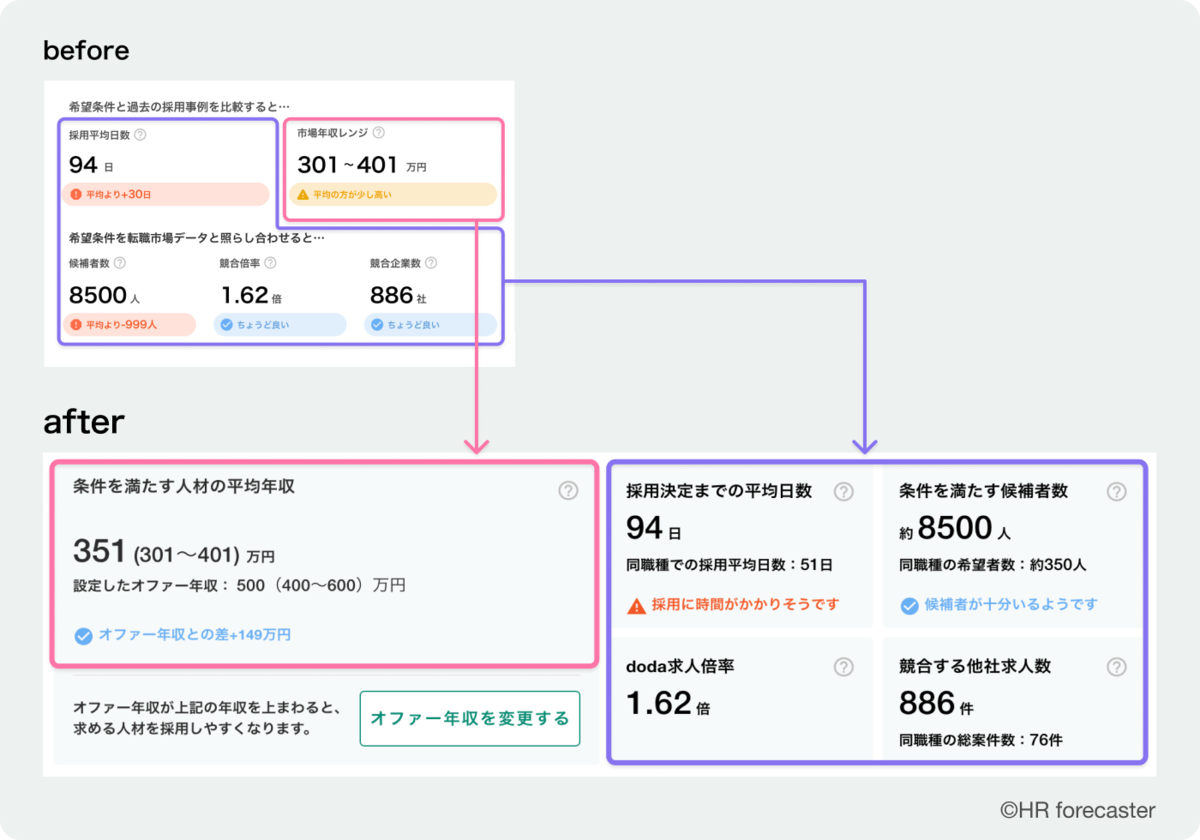
田中:実際にお見せすると、こちらがHR forecasterのプロトタイプとβ版の機能を一部抜粋したものです。

採用したい人材の「採用難度」を表す機能で、beforeの画面をユーザビリティテストでは使用しました。
当初、ユーザーは「(採用に掛かる)平均日数」と「市場報酬レンジ」を気にするだろうと考えてデザインしていました。実際にユーザビリティテストを実施してみると、「平均日数」よりも「平均年収」を気にするユーザーが多いことが分かりました。さらに、コメントで「市場報酬レンジ」という言葉がピンと来ていないユーザーの意見もあったので、「平均年収」と言葉を変えています。
また、平均年収以外の項目は、人事業務の経験年数によって見たい項目が変わりそうだったので、平均年収より控えめな位置でまとめて配置し、調整しています。
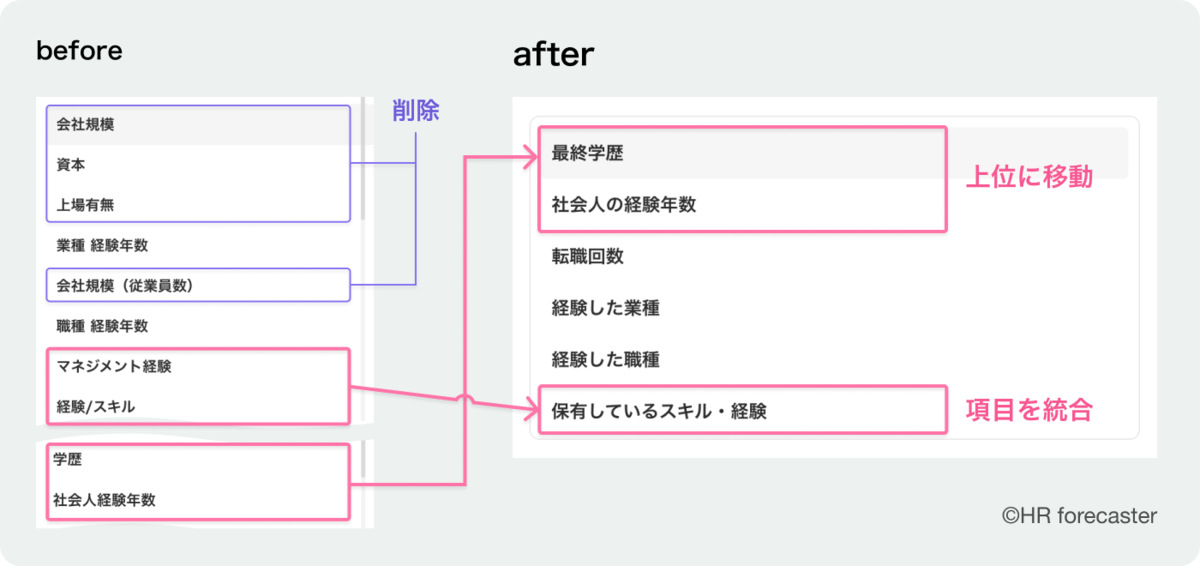
他にも変更したところは、こちらのような採用したい人材の条件一覧です。

ユーザビリティテストで「人事が想像している言葉と表示している言葉が一致していない」「関連する条件の配置にばらつきがあって迷いやすい」という課題が出てきました。
そのため、ラベリングを人事担当者が使う言葉に寄せたり、ほとんど選ばれない項目を削除し、よく選ばれる項目を上位に配置するなど、並び順の調整を行いました。画像上の説明がついていない項目についても、ラベルテキストの変更など細かい調整を行っています。
これらはほんの一部のご紹介ですが、そのほかにも実査での気づきをUIに反映しています。
ユーザビリティテストを実施した後、プロジェクトに何か変化はありましたか?
田中:サービスオーナーにも実査に同席してもらっていたこともあり、「ここが課題だよね」と話が進みやすく、納得して受け入れていただいた印象です。
ユーザビリティテスト後、ラップアップ(対象者の操作や発言などを振り返る会)の時間もとっておいたのですが、「思っていた動きと意外と違うね」と、その場で気づきを共有できたのもよかったです。

発言録に加えて、操作観察から分かった気づきをサービスオーナーに共有しています。私が課題に感じていたことの裏付けが取れて提案できたケースもあり、その後の改善にも反映できました。
デザインを作っていてもユーザー視点がないと全部想像で進んでいくので、決まりきらないところは答えがないまま平行線になることも正直あります。
でも、今回ユーザビリティテストを通じてユーザー視点を入れたことで、プロジェクト内がより解像度が高いユーザー起点での対話に切り替わっていくので合意形成しやすかったですね。
今回、リサーチャーのサポートがあったとのことでしたが、一緒に進められてどうでしたか?

田中:ものすごく手厚いサポートで、自分の成長につながったな、という実感があります。プロジェクトの状況や私の進捗に気を配って、「今はこれをやりましょう」とステップを細かく刻んで示していただいたので、迷わず進めました。
驚いたのは、メールの書き方の指導があったこと。実査を依頼する文面一つにも気を配っていると全く知らなくて。いかに安心して協力してもらえるかを常に考えているんだと思いました。
また、実査後に進行面でのフィードバックを毎回してもらえたんですね。そのおかげで、回を重ねるごとにステップアップできた手ごたえを感じます。
何よりもお二人が優しくて(笑)。一緒に頑張っていきましょう!と言って見守ってもらえて、忙しい中でしたが、すごく救われました。メンタル面でも心強かったです。
全体を振り返ってみて、苦労したところはありますか?

田中:全部が初めてだったので、どれも思ったよりも大変!というのが正直な感想です。インタビューも、ただ会話するだけだろう、と思っていたら、自分が想像している以上に繊細に聞く内容が組み上げられていて。
ユーザビリティテストでは、HR forecasterを自然に操作してもらえるようなイメージを引き出すのに一番苦労しました。思っていた答えが返ってこなくて詰まってしまうこと、焦ってしまうことも...。やりとりのいろんなパターンをできる限り想像して、言い回しを考えて臨みました。
また、実査で棒読みっぽくなり、聞きたい項目を一つ一つ潰していく話し方になっている、とリサーチャーのお二人からご指摘を受けたこともありました。「シナリオを話し言葉に言い換えたものを作っておくと良い」とアドバイスいただいたり、細かい言い回しもレビューいただいたり。
あと、デザイナーとしては、スケジュールの関係でプロトタイプに複雑な設定を組み込めず、実物と全く同じ操作感を再現できなかったのには悔いが残りました。一通り体験はしてもらえたのですが、もっとプロトタイプのクオリティも上げられたな、そこも見込んでスケジュール調整すればよかったな、と思いました。
次行うときには、これらの気づきを踏まえてもっとスキルアップしていきたいです。
最後に、ユーザビリティテストをやってみての気付きや発見を教えてください!
田中:今回、シナリオ作成も自分でやってみたのですが、結果的にそれが良かったと思います。自分が聞きたいことのニュアンスを反映したり、喋る時に自分の言葉になるようこだわったからこそ、検証したかった項目を集中して見ることができました。
ユーザビリティテストを通じて、当初気づいていなかった別の課題も見えてきました。ユーザー視点でサービスを見る感覚を掴めたので、それを通じて課題整理ができるのも実感しましたね。
先輩デザイナーがアドバイスしてくれたように、デザインの質をデザイナー自身が担保するためにも、自分で調査概要から実査、分析まで一貫してできたことはとても貴重だったように感じています。ここぞというときに、自分からプロジェクトに提案してユーザビリティテストを行えるようになったことは、デザイナーのスキルとして強みしかない、と思います。
実査の内容を踏まえてUIに生かしていく、課題を抽出、整理して優先度付けを行えるデザイナーになれるよう、ユーザビリティテストで得られた気付きを大事に、さらに磨いていきたいです。
ありがとうございました!
今回、サポートされたリサーチャーお二人に伺ったところ、「リサーチャーとしても、どこでデザイナーさんがユーザビリティテストにハードルを感じるのかを知るきっかけになった」とお話されていました。
この経験が、後のユーザビリティテスト実習の設計や運営に生きているとのことです。
ユーザビリティテスト実習についてはこちら!
こちらの記事で紹介しているユーザビリティテスト実習に、田中さんも参加。プロジェクトを通じて身につけたスキルをさらに伸ばすような取り組みを続けています。

田中 裕子さんのプロフィール
エンジニアリング統括部 UXデザイン部 デザイン第1グループ デザイナー
*1:※瀧本、三木は退職していますが、本人の同意を得て掲載をしています。
