
メリークリスマス!UIUXデザイナーの松森です。
クリスマスイブにおすすめのfigmaPluginを紹介しちゃおうと思います。
Plugin紹介
Instance-Finder
選択したコンポーネントのインスタンスがどこに使われているかが検索できます。地味にめちゃんこ便利。
Style Organizer
カラースタイル、テキストスタイルがどこで使われているか調べられます。
スタイルが適用されていないテキスト、カラーの検知や、同じ内容だけど別名称のスタイルが適用されているものなどを洗い出せます。
Sorter
選択したレイヤーを指定したルールで並べ替えができます。
レイヤー順を配置順に並べ替えが便利。資料作成の時とかに重宝してます。
Batch Styler
複数のテキストスタイルとカラースタイルを一括で編集できます。
カラー、テキストスタイル整理に便利。
Text Styles Generator
テキストスタイルを一括生成できます。テキストの内容がスタイル名称になります。大量に一気にスタイルを作成したい時に便利です。
Destroyer
選択した要素のインスタンス、オートレイアウト、スタイルなどを一括解除できます。
アーカイブ目的でコンポーネントの紐付けを一括解除したい時なんかに良いです。
EightShapes Specs
選択したオブジェクトの構成要素やマージン関連等を全部ドキュメント形式で書き出してくれるプラグインです。
エンジニアさんに渡す時にとりあえずこれをかけとくだけで大分精度上がるはず。
オートレイアウトで作られた状態で書き出されるので、調整も楽です。
番外編 figma便利機能
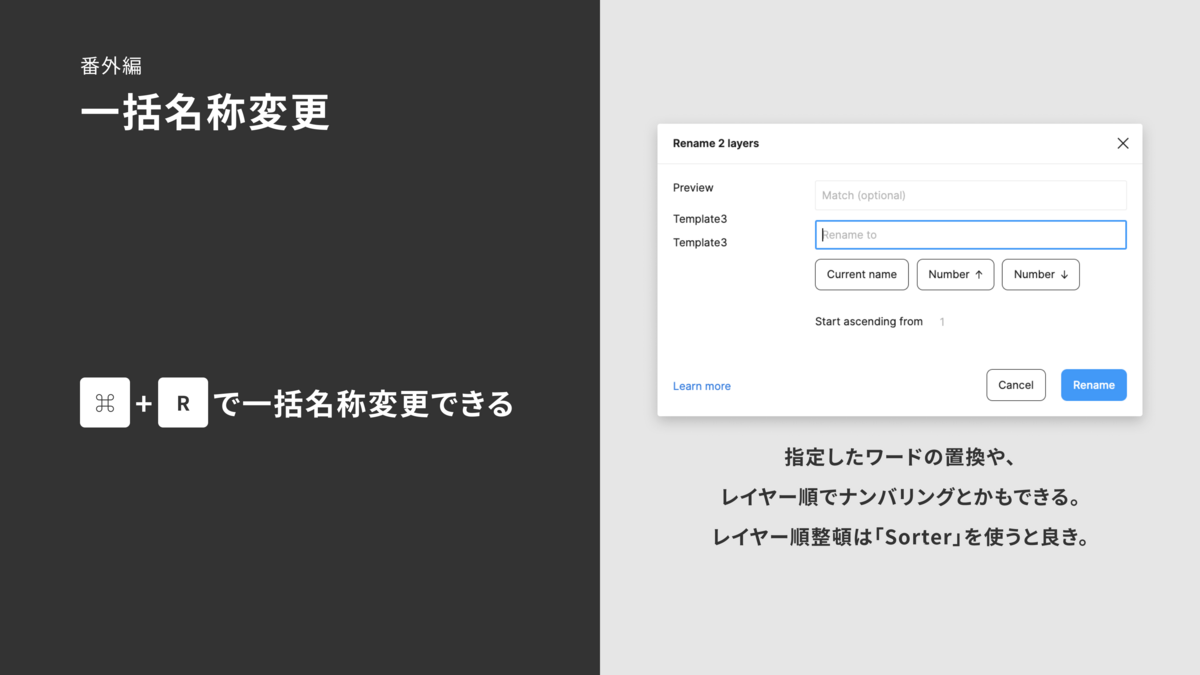
一括名称変更

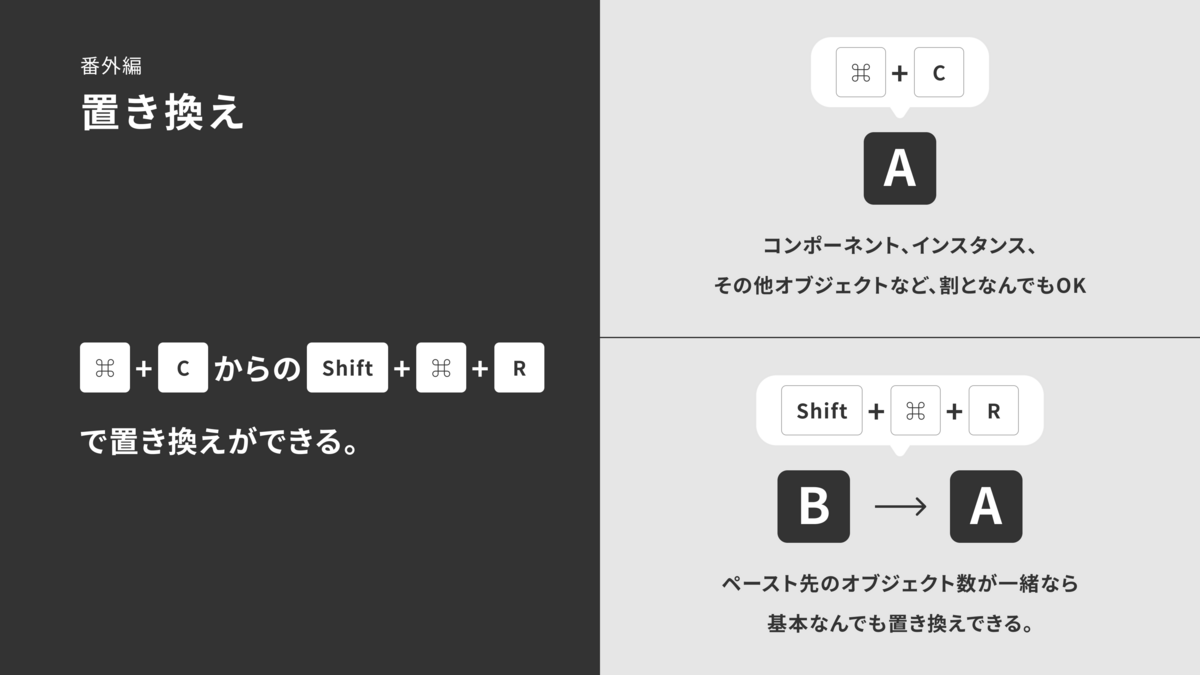
置き換え

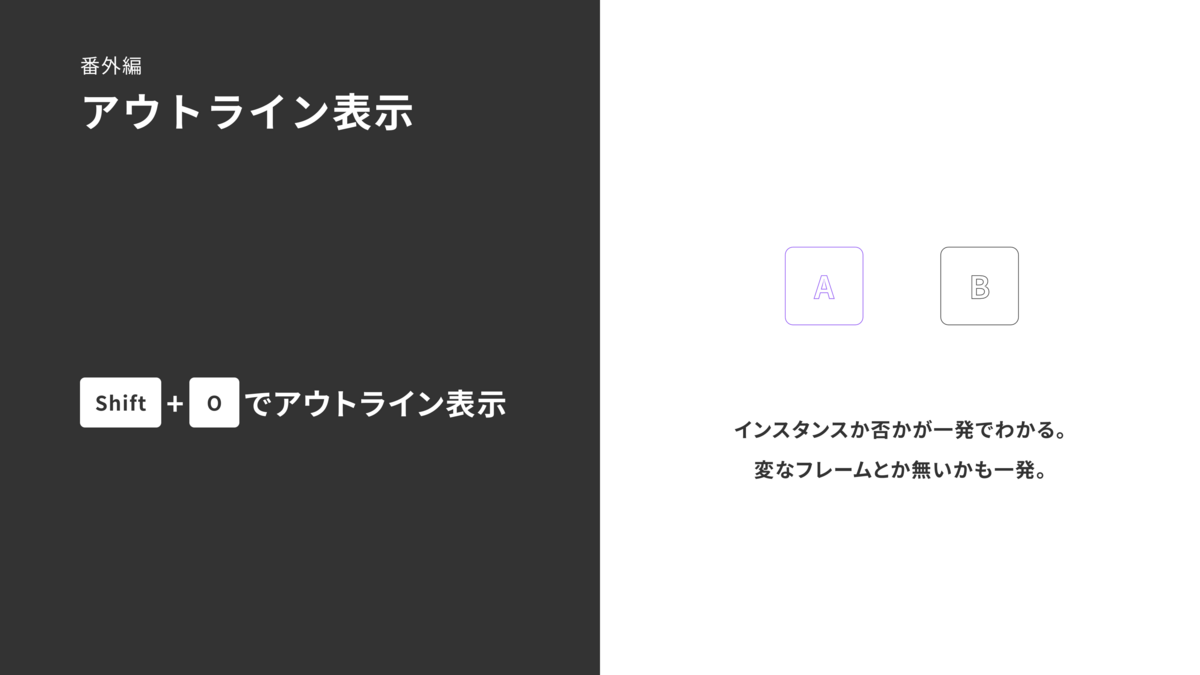
アウトライン表示

締めの言葉
息子に僕しか見たことないシン・仮面ライダーのライダーベルトをプレゼントするんですが、喜んでくれるかな・・・しかも2号のベルト・・・
では改めて、メリークリスマス〜!

松森 裕真 Yuma Matsumori
デザイン推進統括部 クライアントサービスデザイン部 デザイン第1グループ サブマネジャー
2020年6月中途入社。ハイボールも好きだが、ビールも焼酎ソーダ割りも好き。
※2023年12月現在の情報です。
