 みなさんこんにちは、テクノロジー本部 エンジニアリング統括部 MIRAIZ開発部でエンジニアをしている相川です。
みなさんこんにちは、テクノロジー本部 エンジニアリング統括部 MIRAIZ開発部でエンジニアをしている相川です。
いよいよクリスマスも間近となってまいりました。私はクリスマスの予定は未定ですが、皆様はどのようなクリスマスをお過ごしになるのでしょうか?
さて、本日はアドベントカレンダー23日目。フロントエンドエンジニアやデザイナーさんにとってはありがたい存在である、Storybookというツールについてお話ししていこうと思います。
Storybookってなんだ?
Storybookとは、React.jsやVue.js、Sveltなどを用いたモダンフロントエンド開発で利用できる、「UIカタログ」を作成できるツールです。 コンポーネント指向によるフロントエンド開発が人気な昨今、このUIカタログはフロントエンド開発において大きなメリットを与えてくれます。
Storybookにはさまざまな役割を持たせることができますが、今回は、簡単に実現できて、かつ容易に実現できる機能について紹介し、それによって受けることのできるメリットについて、私の考えを書いていきたいと思います。
UIコンポーネントとは
UIカタログを語る上で、「UIコンポーネント」についてやんわりと理解する必要があります。 UIコンポーネントは、画面のパーツ、UIのパーツと捉えていただいて問題ないでしょう。 パーツごとにUIを実装し、それを組み合わせて画面を構成していくというのがざっくりとしたコンポーネント指向のフロントエンド開発になります。 わかりやすいUIコンポーネントの例で言うと、ボタンコンポーネントです。 あるアプリケーションの中でボタンは基本中の基本。ありとあらゆる機能で登場することでしょう。 そういったボタンも、UIコンポーネントとしてパーツ化しておくことで、特定の画面だけでなく、いろいろな画面や、他のUIコンポーネントで使いまわすことが可能になります。
では、実際にUIコンポーネントを作成するシーンを想像してみてください。 UIですから、画面にどのように表示されるのか確認しながら実装することになりそうですね。 画面に表示するために、既存のページに配置しながら挙動をや描画を確認することになるでしょう。 UIコンポーネントは、HTMLとCSSの見た目だけのパーツとしてではなく、JavaScriptなどで記述した「機能」を持つ場合があります。 ボタンコンポーネントを例に挙げると、クリックされた時のイベント発火などですね。 こういった場合に、既存のページに配置しながら実装を行うと、本当は使い回しがしやすいコンポーネントを作りたいのに、無意識のうちにそのページに依存した実装になってしまうことがあります。 できれば、コンポーネント単体で実装ができると嬉しいですよね。 それを可能にしてくれるのがStorybookの一つの役割なのです。
UIカタログとは
では、「UIカタログ」とはなんでしょうか。字面から想像できる通り、UIをカタログのように確認することができるツールです。 UIコンポーネントとして作成した画面のパーツ、あるいは画面自体をアプリケーションとは切り離して閲覧や動作検証を行うことができます。 UIカタログ上で描画や動作検証を行いながら、コンポーネント単体で実装を行うことができるのです。 Storybookは、このようなUIカタログを作成することができるツールなのです。
Storybookで作成したUIカタログはさまざまな機能を持ち、その真価は上記のようなユースケースにとどまらず、さまざまなメリットを与えてくれます。 以降では、Storybookの機能と、それを用いることで得られるメリットについて書いていきます。
Storybookが可能にしてくれること
Storybookでできることを一言で言うと、やはりUIカタログを作成できる、と言うことになってしまいます。 しかし、Storybookで作成するUIカタログは多くの機能を持ち、それによって得られる嬉しいことがたくさんあります。 その嬉しいことについていくつか紹介していきましょう。
コンポーネントをアプリケーションとは独立した形で実装できる
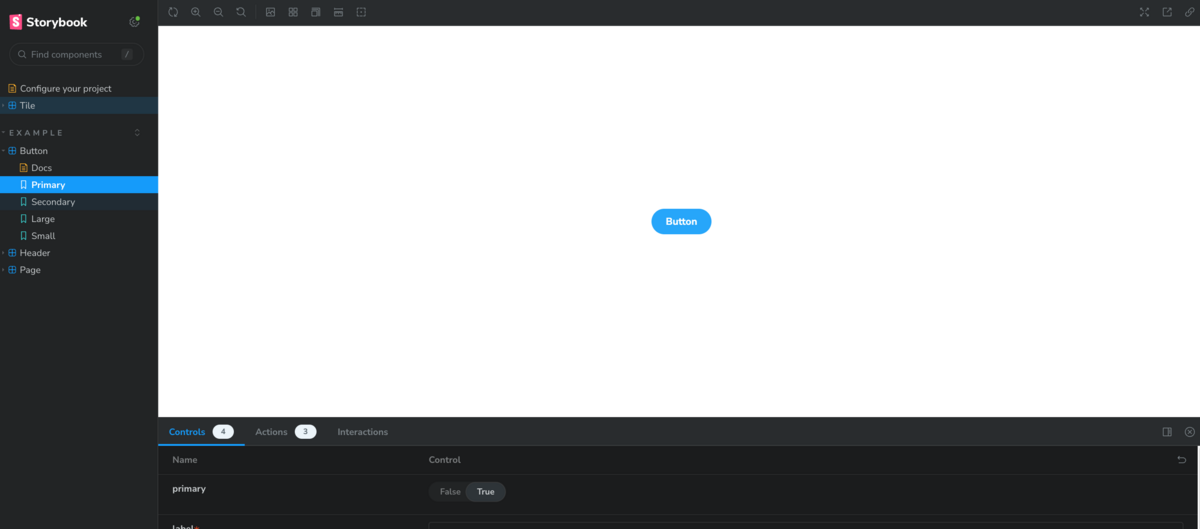
Storybookでは、UIコンポーネントを単体で表示することができます。UIカタログですから、まあできそうですよね。 以下の画像では、表示されているボタンコンポーネントを単体で表示してくれています。

このようにstorybook上でコンポーネントを表示させるためには、storiesファイルというファイルを別途作成する必要があります。
管理するファイルは増えてしまいますが、このようにコンポーネント単体で動作を確認しながら実装を行うことで、アプリケーションに組み込みながら実装した場合と比較すると、意図しない依存関係が生まれてしまうことを防ぐとができます。
その結果、使い回しのしやすいコンポーネントの実装が可能になります。
UIコンポーネントが持つさまざまな状態を再現できる
モダンフロントエンドフレームワーク、またはライブラリにおけるコンポーネントは、propsやstateなどと呼ばれる、呼び出し側からデータを受け取る機能を持ちます。 この受け取るデータによって、UIコンポーネントの状態や振る舞いを変化させることができます。
例えば、あるボタンコンポーネントが以下の表のようなpropsを持っているとします。
| props名 | 説明 |
|---|---|
| primary | このpropsはbooleanを受け取り、trueの時は白文字でボーダーなしのボタン、falseの時は黒文字でボーダーつきのボタンとして表示される |
| label | このpropsに渡した文字列がボタンのラベルとして表示される |
| backgroundColor | このpropsはカラーコード(文字列)を受け取り、その色をボタンの色とする |
| size | このpropsは'small'、'medium'、'large'のいずれかのテキストを受け取り、ボタンのサイズがそれに合わせて変化する |
たった4つのpropsをもつ単純なコンポーネントですが、propsに渡すデータの組み合わせは無数に存在します。 このボタンのUIを目で見て確認したい時、Storybookを導入していれば、あらゆる組み合わせを簡単に検証できます。
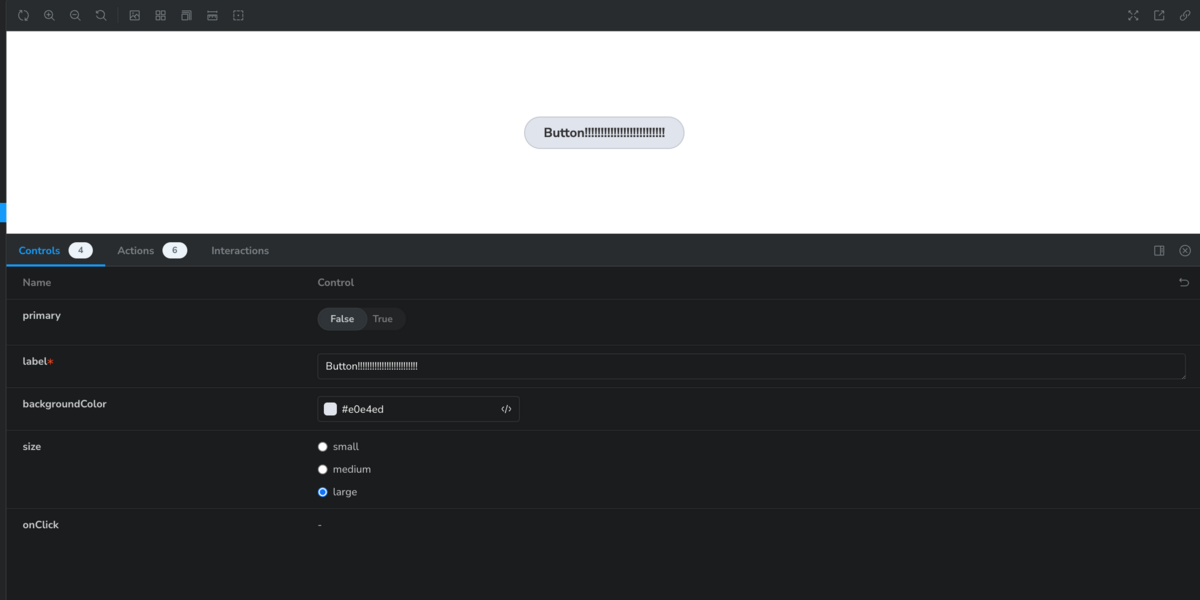
Storybookには、controlsという機能があり、適切にstoriesファイルを作成することで以下のようなタブが表示されます。 このタブの中でpropsに渡す値を好き勝手にいじることができ、基本的には即座にpreviewに反映されます。

あなたが新しいプロジェクトにアサインされた時、無数のコンポーネントが実装されていたとして、そのうちの一つがこのボタンコンポーネントだったとしましょう。 もちろんコードを読めばどんな実装かを確かめることができますが、このように目で見て確認できると、そのコンポーネントがどんなものなのか理解しやすいですよね。 また、あなたがこのコンポーネントを実装する人だった場合も、あらゆるデータを渡して想定通り動くのか検証がしやすいです。 例えばlabelに長文を指定した場合にきちんと横に伸びてくれるなどのエッジケースの検証などを容易に行うことができます。
このように、UIコンポーネントが持つさまざまな状態を簡単に再現できることでコンポーネントの挙動を確認したり、ある種のテストのような役割を持たせることができるのです。
ちなみに、少し発展的な内容になるので詳細はStorybookのドキュメントをご覧いただきたいのですが、ビジュアルリグレッションテストを実施させることも可能です。
バックエンドの実装と並行してUIコンポーネント実装を行うことができる
こちらはコンポーネントのさまざまな状態を検証できることから派生するメリットです。 ある機能を実装する際に、まずはバックエンドの実装を行い、作成したAPIと通信してデータが取得できるようになったら、そのデータを表示させながらフロントエンドの実装を行う、という流れはよくある流れかと思います。 しかし、Storybookを使うことで、コンポーネント単体で実装が可能であり、かつそのコンポーネントに渡すデータを容易に変更できることから、APIの仕様さえ固まっていれば、バックエンドの実装を待たずともコンポーネントの作成が行えます。 これによりチーム全体の開発速度の向上においても、メリットがあると考えています。
ドキュメントを簡単に作成できる
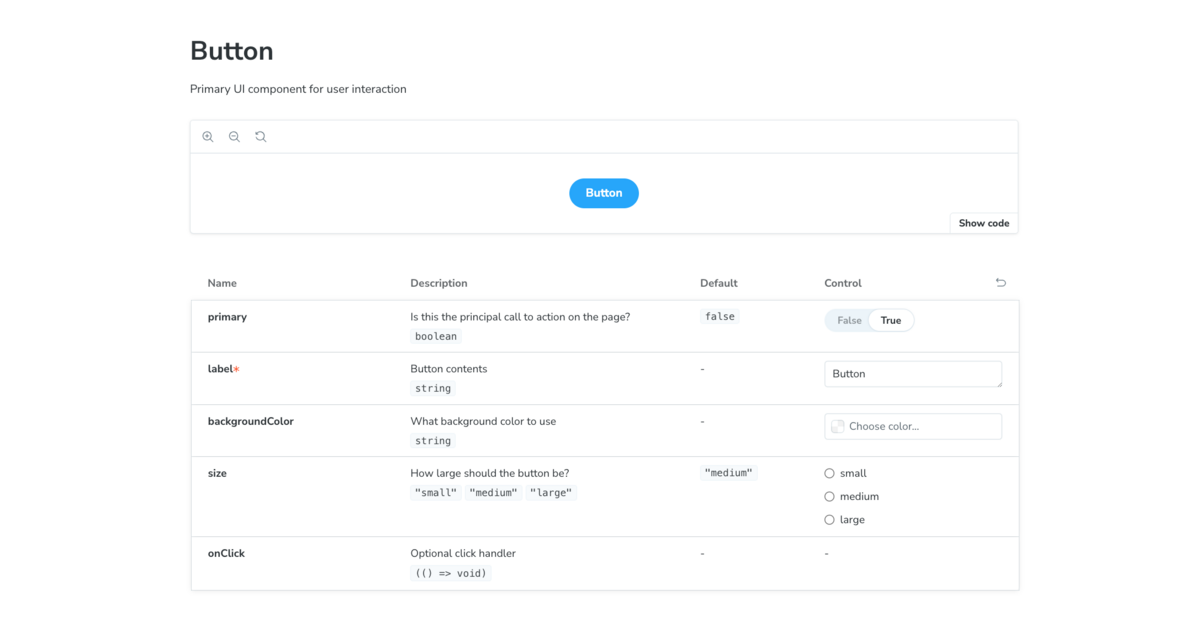
前述した通り、controlsタブに表示されている情報をもとして、にある程度のコンポーネントの挙動をある程度理解することが可能ですが、Storybookでは、きちんとしたドキュメントを簡単にで作成することができます。 コンポーネントをStorybook上で表示させるためには、storiesファイルの中で1行指定することで、ある程度のドキュメントを自動生成できるのです。 先ほど例に挙げたボタンコンポーネントでドキュメントを作ってみると以下のような感じ。

Typescriptなどで実装を行うことで、型情報なども自動で表示してくれます。ありがたいですね。
デザイナーがエンジニアにとって工数の低いデザインを作成しやすい
Storybookは、コードを触ることのできない非エンジニアであっても簡単にコンポーネントの性質を理解できます。 したがって、コードをさわれないデザイナーさんがデザインを考える時、既存コンポーネントのpropsに渡す値を変えるだけで実現できるデザインであれば少ないコストで実装することができるわけです。 そのほかにも、Storybookのpreview上で表示されたコンポーネントは、マージンやパディングの確認がしやすいので、デザインデータとの差分を確認する場合も確認しやすいです。 私の会社ではデザイナーさんの人数も多く、エンジニアと相談しながらデザインを固めていくことも多いので、そういった過程でStorybookを活用することがあります。
このように、アプリケーションで使われるコンポーネントの情報をエンジニア以外でも理解できる形で共有できるというのはさまざまなメリットがあるのです。
おわりに
この記事では、Storybookというツールの概要と、そのメリットについてお話ししてきました。 終わってみると基本的なことしか書いていないような気もしますが、Storybookをよく知らなかった方や導入をお考えの方にとって少しでもお役に立てたら幸いです。
今年も残り少なくなってまいりましたが、本格的になってきた寒さに負けず元気にクリスマスと来年を迎えられることを願っています!

相川 大吾 Daigo Aikawa
エンジニアリング統括部 MIRAIZ開発部 MIRAIZ開発グループ
2021年4月に新卒でパーソルキャリアへ入社。フロントエンドエンジニアとしてtoC、社内向けサービスの開発に従事。
※2023年12月現在の情報です。
