
はじめに
こんにちは。タレントシェアリング事業部所属の鵜飼です。フロントエンドエンジニアとして、「HiPro Direct」という副業・フリーランスのマッチングプラットフォームサービスの開発に携わっています。 また、UXDIG のメンバーとしても活動しています。
「HiPro Direct」は2022年にリリースをしてから、今年で2年が経ちました。これまで、エンジニアとして様々な機能を開発してきましたが、その中でもインパクトが大きかったのが、今年の7月にリリースをした個人側のトップページのリニューアルです。本記事では、「HiPro Direct」の個人側のトップページについて、リニューアル前後の変化や実装について書いていきます。
リニューアル前後の変化
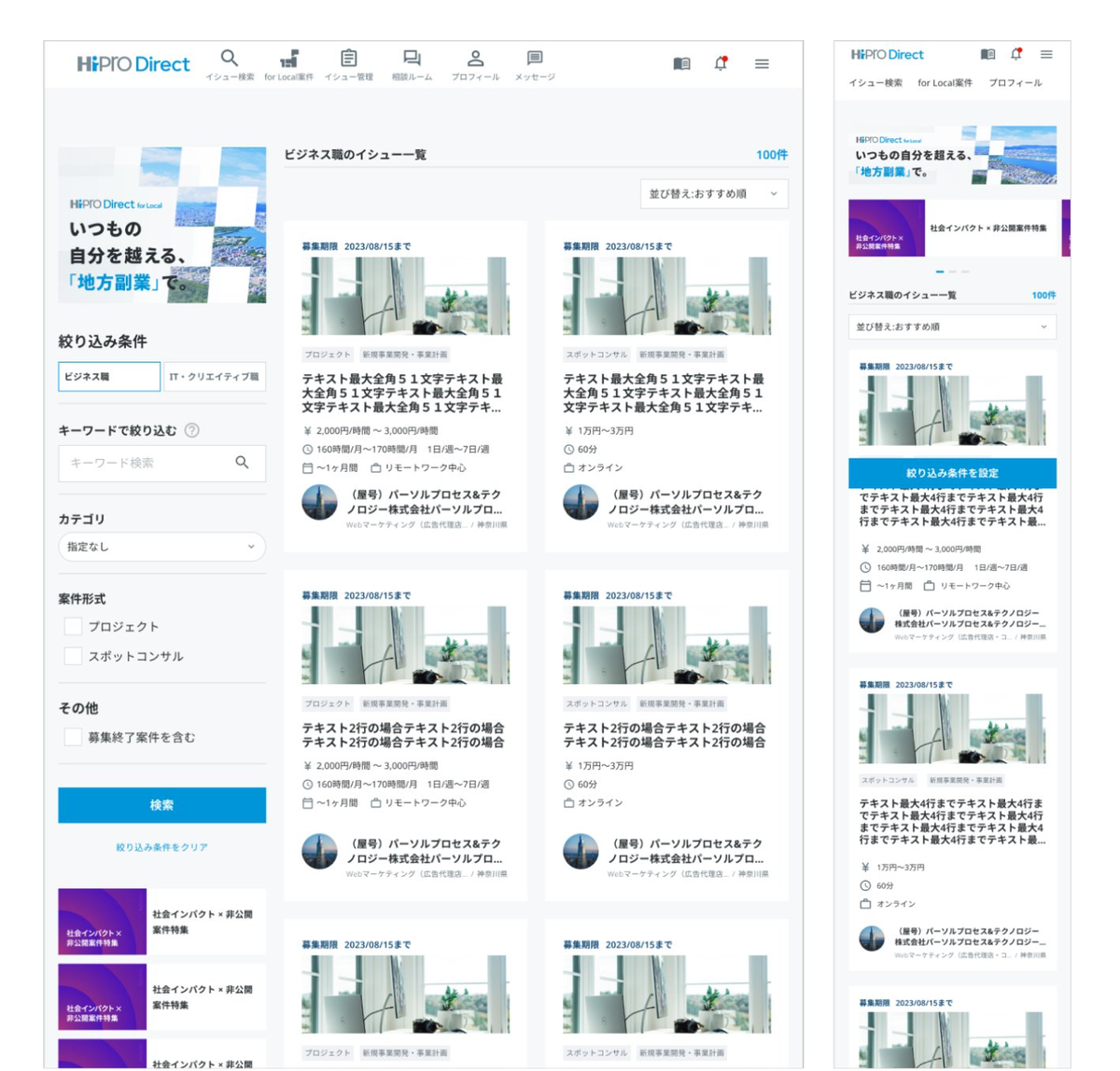
リニューアル前のトップページは、案件が一覧で並んでいるのみで、機能的な印象を与えるものでした。

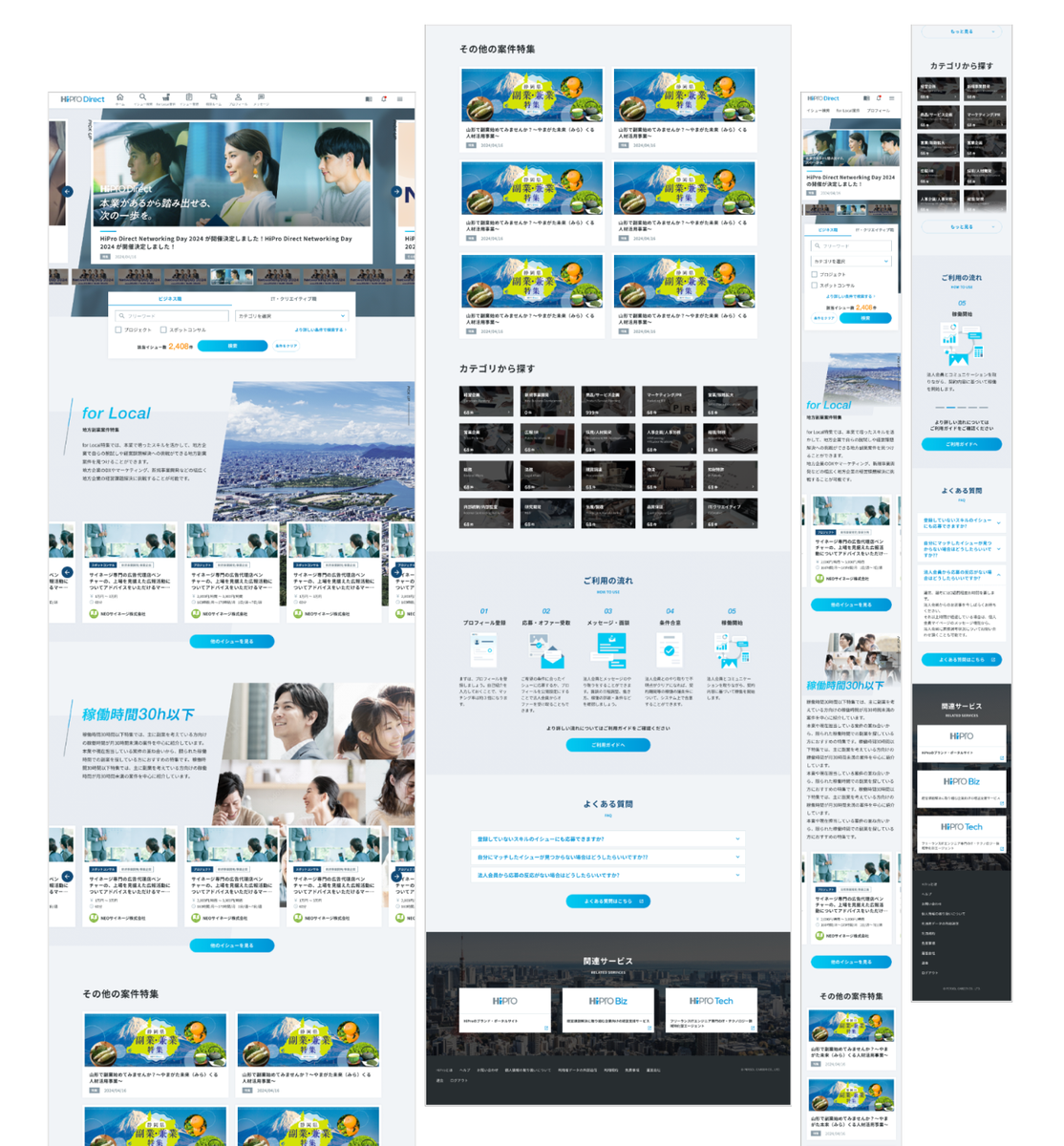
それが、リニューアルによって、より動的な画面へと大きく変わりました。

この変化によって、「HiPro Direct」が “シンプルな副業マッチングサービス” から “多種多様で非日常感のある副業プラットフォームサービス” へと進化しました。 また、プロダクトの MAU やエンゲージメントなどの数値が大きく増加しました。
実装について
動的な UI である分、細かいレイアウトやインタラクションの調整、レスポンシブ対応など、フロントエンドの実装難易度が高い取り組みとなりました。 実装を担当する中で、特に苦労したのが以下の点です。
- 新しいテーマとコンポーネントの作成
- Swiper.jsを用いたカルーセルの実装
新しいテーマとコンポーネントの作成
今回のリニューアルにあたり、これまでの「HiPro Direct」で使っていたテーマ(≒ デザインシステム)ではなく、新しいテーマを作成する必要がありました。 テーマは今後も使っていくことが想定されるため、運用のしやすさや拡張性を考慮しなければなりません。 それらと、高いデザイン性を兼ね備えたテーマ作成は難しく、デザイナーチームとの密なコミュニケーションは欠かせませんでした。タイポグラフィや色、コンポーネント等について、デザイナーが叶えたい理想と今後の運用を考えたエンジニアとしての設計観点をすりあわせながら、最適解を模索しました。
Swiper.jsを用いたカルーセルの実装
リニューアル後のトップページにアクセスした際に、まず目に留まるのが大きなカルーセルです。 カルーセルの実装には、カルーセル用のライブラリである Swiper を使いました。 Swiper を使うことで、比較的容易にカルーセルの実装ができるのですが、3つのカルーセルを同期させるという要件を実現するには少し工夫が必要でした。また、事例として少ないのか、参考にできそうな記事がほとんど見つからなかったことも実装難易度を高めました。
「3つのカルーセルを同期させる」とは
今回実現したかったのは以下の挙動です。 A、B、Cの3つのスライドがあると仮定します。
AをスライドしたらBとCがスライドする
BをスライドしたらAとCがスライドする
Cは直接操作することはできず、AかBがスライドされたら同期する
参考にしたサイト
基本的には、Swiper のドキュメントにある Thumbs のサンプルコードをベースにしています。デモはこちらにあります。ただ、Thumbs は2つのカルーセルを連動させる仕組みであるため、これだけでは不十分でした。そこで、ref を使うことで3つのカルーセルの同期を実現しています。どうするか悩んでいる中で唯一見つけたこちらの記事が大変参考になりました。
コードサンプル
実際のコードはお見せできないので、StackBlitz で再現しました。
「HiPro Direct」は、Next.js (Pages Router) と、CSS in JS として Emotion を使用しています。
先述のA、B、Cに該当するのが、このコードサンプルの以下の部分になります。
Aのスライド:中央に表示されているスライド
Bのスライド:中央下に表示されている小さいスライド
Cのスライド:背景にある、少し blur がかかったスライド
リニューアルを担当してみて
技術的に難しい課題に直面しつつも、その分大きなやりがいを持って楽しく開発に取り組むことができました。今回のような大きな UI の改修において、デザイナーチームとの連携はかかせません。普段からデザイナーとエンジニアの距離が近いチームではありますが、今回のリニューアルを通して、そのありがたさと重要さを改めて実感した次第です。今後も「HiPro Direct」は大きなUI改修が想定されるため、フロントエンドエンジニアとして、悩みつつも楽しみながら仕事に取り組んでいきたいです。

鵜飼 琴乃 Kotono Ukai
タレントシェアリング事業部 Business Innovation統括部 プロダクト開発部 プロダクト開発グループ エンジニア
2019年にアパレル企画営業職からWebエンジニアに転職。Reactを使用した受託開発業務を経験した後、2022年4月にパーソルキャリア入社。現在は HiPro Direct のフロントエンドを担当している。
※2024年12月現在の情報です。
