UXDIGとは
2021年当時、テクノロジー本部サービス開発部はゼロイチの新規サービス開発に専任で取り組む部署でした。しかし、企画〜デザイン〜開発の各工程に課題があり、企画・デザイナー・エンジニア間でタスクが曖昧になったり、見落とされたりする状況も発生していました。
順序として開発は最後の工程となるため、企画の遅れやデザインの変更の影響を受けやすく、結果として開発工期の短縮により機能の縮小を余儀なくされる状況も出始めます。
同時期、UXエンジニアという職種が登場し、デザイナーやエンジニアの枠を超え、ユーザーエクスペリエンス(UX)の観点からプロダクト開発を行うことの重要性が強調されるようになりました。
そこで、特にデザインとエンジニアリングが交わる領域の課題に着目し、2022年1月その解決を目的としてデザイナーとエンジニアMIXのチームを立ち上げ。
それが「UXエンジニア」チーム、後の「UXDIG」チームです。
課題整理 (2021年10月-11月)
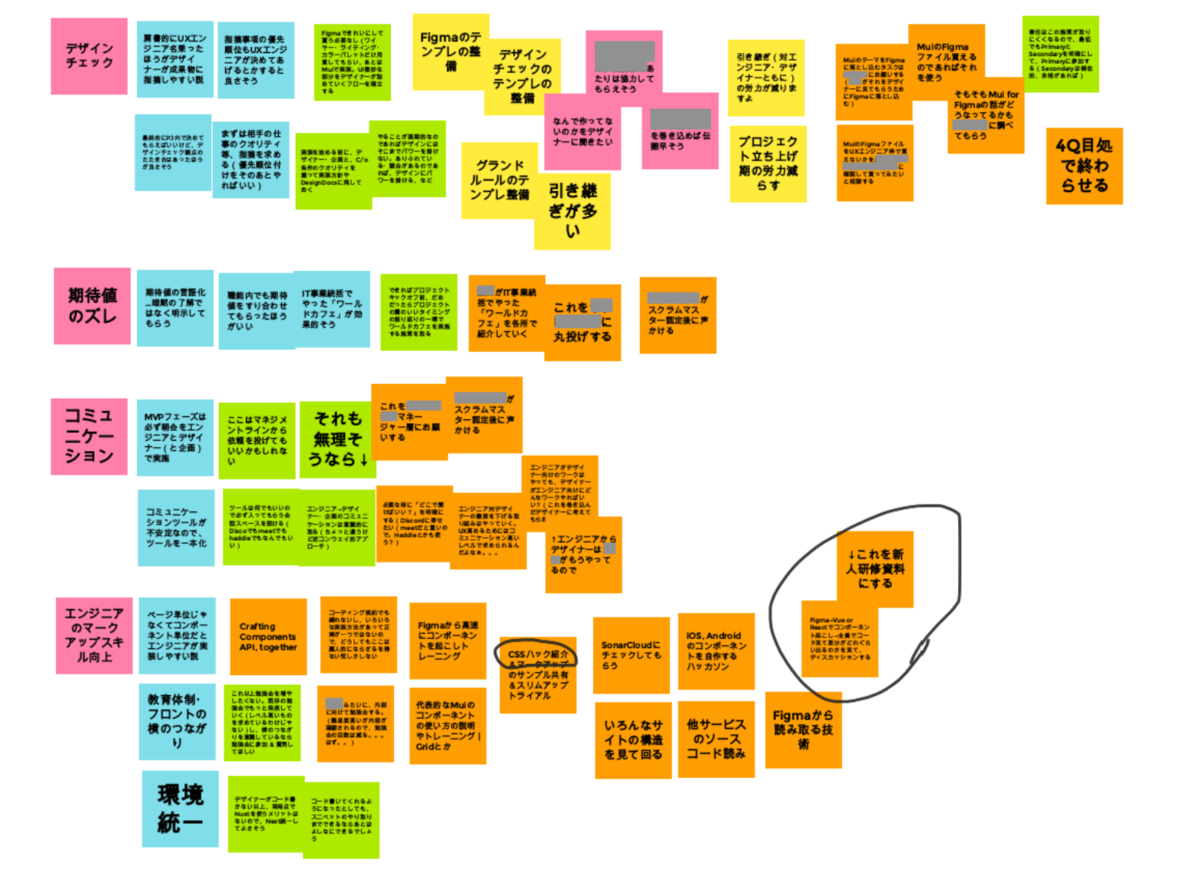
立ち上げの準備ステップとして、各プロジェクトにどういう課題があるのかを聞き取り調査を開始。そこから、各プロジェクト共通の課題を洗い出しました。
プロジェクト共通の課題
- デザインの再現度やチェック基準が明確でない
- デザイナーとエンジニアの間で期待値のズレがある
- デザイナーとエンジニアの間のコミュニケーション不足
- エンジニアのマークアップスキルが不足している

それをより詳細化し、分類したものが以下になります。
デザイン寄りの課題
- 実装においてピクセル単位で完全なデザイン再現は難しい場合があるが、デザインチェック時にそれが考慮されていないことがある
- デザインの共通ルールやガイドラインが欠如しており、コミュニケーションのコストが高くなっている
- デザイナーが期待するFigmaの理解レベルと、エンジニアが実際に持っているレベルにギャップがある
エンジニアリング寄りの課題
- マークアップやスタイリングのスキルは、エンジニアによって異なり、デザイン再現の観点において、実装スキルが不足しているエンジニアが存在する
- エンジニアごとに実装に用いる単位がばらつきがあり、pxとremまたは%が混在している状況だが、単位についてはソリッドレイアウトとリキッドレイアウトについても考慮の上、適切に使い分けることが重要である
デザインとエンジニアリング中間の課題
- リモートワークによりコミュニケーション不足が生じている
- デザイナーのエンジニアの成果物に対するデザインレビューが十分に行われていない
- エンジニアの実装品質に問題がありデザイナーが困っているケースと、デザイナーのデザイン品質に問題があり企画とエンジニアが困っているケースが混在している
課題解決に向けての検討 (2022年1月- 継続)
複数のプロジェクトで共通の課題が見つかったものの、一部のプロジェクトではそれらを改善できているケースもありました。まずは、成功している取り組みを他のプロジェクトに展開することが重要と考え、進めています。
Storybook 導入の推進
例えば、Storybook などのツールを導入して、デザイナーがエンジニアの実装を早期にレビューできるような仕組みを作ることは、改善案として有効と考えられます。
ただし、レビュー体制が形骸化してしまうと、エンジニアの負荷が増える可能性もあるので注意が必要です。また、前提として、Storybook を導入するには、実装側で適切な粒度でのコンポーネント分割が行われていることが必要となります。
用語の統一
デザイナーとエンジニアが使う用語を統一することは、コミュニケーションのギャップを減らすための有効な手段です。そのためには、プロジェクト内でユビキタス言語を設定することが重要です。
ひとつのやり方として、Figma上でのコンポーネントの名称と、実装時のコンポーネントの名称を一致させる方法が考えられます。これにより、デザインと実装の間でのコミュニケーションがスムーズになることが期待できます。
グランドルールの明確化
デザインのグランドルールを明確化することは、プロジェクト全体で取り組むべき共通の課題です。これにより、デザイナーとエンジニアの情報共有の質を改善することができ、デザイナーからエンジニアへの指示もより効率的になると考えられます。
Figma について
まず、プロジェクト間でデザイン成果物に対する統一された基準が存在せず、Figmaの作成方法がプロジェクトごとに異なっている状況下では、エンジニアがそれを理解するスキルも局所的なものとなっています。そのため、プロジェクト全体で再利用可能な共通のテンプレートの作成が必要と考えられます。
また、デザインの実装時に、ピクセル単位での完璧な再現は困難であることを、デザイナー側にも理解してもらう必要があります。
プロジェクトの立ち上げ時には、Figmaでのデザイン作成に過度な時間を割かないように注意が必要です。また、作成基準については、企画・デザイナー・エンジニア間で合意を形成することが重要です。
エンジニアによって、Figmaをどのように読み解いて実装に反映させるかはスキルの差が大きい領域です。デザイナーからの指導やレクチャーがあると良いでしょう。ただし、Figmaの値をそのままコピーするだけではなく、コンポーネントの役割や種類に応じて、その値が固定の高さ・幅なのか、あるいは最小の高さ・幅で慎重可能なのか、については注意が必要です。
勉強会(Digる会)の開催 (2022年1月-2023年5月)
- デザイナーとエンジニアのよりよいコミュニケーション
- デザイナーとエンジニアが相互の業務について理解を深める
上記を目的に、サービス開発部内のデザイナー・エンジニアに向けた勉強会(Digる会)を実施。
当初は、サービス開発部のデザインとエンジニアリングの間の課題が解決できたら、チームを解散することも考えていました。しかし、その後のメンバーの入れ替わりなどを考慮すると、課題を完全に解消することを目指すよりも、知見を蓄積して誰もが利用可能な状況を作り、新しい課題にも対応し続けることが重要だと気付き、これを目的として、チームを継続運営していくことに決定しました。
勉強会の内容としては、エンジニア主催の、非エンジニアに向けたフロントエンドワークショップ、エンジニアに向けたデザイン再現ハッカソンなどで、これは、非エンジニアがフロントエンド開発を理解していただき、開発効率の高い企画・デザインを生むこと、UX エンジニアを志す非エンジニアを発掘するためのきっかけづくり、を目的としました。
初期の勉強会では、エンジニア主催で以下のような内容を実施していました。
- 非エンジニア向けのフロントエンドワークショップ
- エンジニア向けのデザイン再現ハッカソン
これらにより、非エンジニアがフロントエンド開発を理解し、開発効率の高い企画やデザインを生み出す手助けをすること、そして、UX エンジニアを志す非エンジニアを見つけるきっかけを作ることの目的も果たすことができます。
試行錯誤しながら勉強会を開催していく中で、プロジェクトをまたいで再利用できるナレッジ発信へのニーズが高いことがわかりました。最近では、プロジェクトで得られた知見を外部へ向けて発信する場として活用されています。
これまでに開催した勉強会からいくつかピックアップして紹介します。
-
2022/02/07 コピペでOK!自分のPCでNuxtJSを動かしてみよう!
- 当時よく使われていたNuxt.jsをベースに、実際に手を動かしてWebアプリケーションを作成するハンズオンを開催しました。ターミナルの使い方など、非エンジニアにとって難しい部分は手厚くサポートしました。好評だったため、複数回再開催しました。
-
2022/06/20 OOUIの考え方体験ワークショップ
- デザインの現場で増えているOOUI(Object-Oriented User Interface)の考え方を体験するワークショップを開催しました。自動販売機を使った具体的なシナリオを通じて、OOUIを実践し、理解を深めました。これにより、参加者が実際の業務にOOUIを取り入れるサポートを目指しました。
-
2022/07/11 色のユニバーサルデザイン勉強会
- Webアプリケーションをデザインする際の色の選び方について、ユニバーサルデザインの視点から解説しました。見た目だけでなく、誰にとっても使いやすいデザインを考えることの重要性を学ぶ機会を提供しました。
-
2023/01/16 デジタル庁「ウェブアクセシビリティ導入ガイドブック」を読んでみよう
- ガイドブックを使って、Webアプリケーションをデザイン・開発する際にアクセシビリティをどのように考えるかを学びました。また、サービスの特性やターゲットに合わせて、アクセシビリティの目標をどのように設定するかを議論しました。
プロジェクト内での活動 (2022年4月 - 継続)
MIRAIZ プロジェクトに、UXDIG 参加のデザイナーとエンジニアがいたことから、デザインシステムの導入と運用についての知見をまとめ、UXDIG を通してタイムリーに発信することができました。
部外への越境 (2022年8月 - 継続)
当初は旧サービス開発部内の活動でしたが、2022年8月にデジタルテクノロジー統括部からエンジニアの今村さんが参画しました。デジタルテクノロジー統括部との越境勉強会などの開催を通し、部をまたいだ知見共有の場所としても機能しています。
後に、今村さん所属のプロジェクトにおいて、上記のMIRAIZ プロジェクトで使用していたデザインシステムが再利用されました。
既存デザインシステムをforkして新規プロジェクトに導入した話
https://techtekt.persol-career.co.jp/entry/tech/240415_01
「UXエンジニア」から「UXDIG」チームへ (2022年11月)
仮決めだったコミュニティの名前を「UXDIG」に決定し、キャッチコピーを以下の通り定めました。
デザイナーの松森さんがロゴを作成、チームメンバーのテンションが上がりました 🎉
Tech × CreativeのMIXから生まれるコラボレーションを推進するエンジニア&デザイナーの越境組織。
月曜ときどき開催の勉強会「Digる会」を運営。

社外への越境 (2023年1月 - 継続)
TECH Street 登壇をこれまで3回実施して、社内の知見を社外へと公開しました。
【イベントレポート】UXエンジニア・デザインエンジニア勉強会~TechとCreativeのギャップどう埋める?どんなキャリアを歩んできたの?~
https://www.tech-street.jp/entry/2023/01/16/154130
【イベントレポート】UXデザイン勉強会vol.6~各社の取り組みや課題から学ぶ会~
https://www.tech-street.jp/entry/2024/08/08/120018
転機 (2023年7月-2023年9月)
その後、組織改編の余波により、エンジニアメンバーが一人退職、デザイナーメンバーが三人退職となり、チームの継続が危ぶまれました。
社外メンバーとも引き続き協業して、より広いスコープでの課題解決を目指していきたいという声が上がったことから、各メンバーの負担減のために LT 会スタイルで勉強会を継続することに決定しました。時には、チーム外からもゲストスピーカーという形で登壇してもらっています。
UXDIG 活動実績まとめ
勉強会のべ 20回
ナレッジ共有会 3回
LT会 14回
LT外部開催 2回
外部勉強会 2回
これから
職能のつながり、職能をまたいだつながりから、プロジェクトにシナジーを生み出していきたいと考えています。
デザイナーエンジニアの狭間にいるからこそ、拾えるタスク、気付ける課題があると感じます。
今後も活動を継続し、組織や会社の垣根を超えたコミュニティを目指していきたいです。

青木 美穂子 Mihoko Aoki
はたらく未来図構想統括部 PERSOL_MIRAIZ部 MIRAIZエンジニアリンググループ シニアエンジニア
新卒でIT企業へ入社。コンシューマ開発、金融・保険系プロジェクトへのサービスデリバリーなどを経て、Webアプリケーションフロントエンド開発のリーダーとしてBtoBサービスの開発に携わる。
※2024年11月現在の情報です。
