
こんにちは!
techtekt アドベントカレンダー2022 16日目を担当する、UIUXデザイナーの前川です🎄✨
今日はWebアニメーションを簡単に実現できる「Lottie」というライブラリについてご紹介したいと思います。
Lottieとの出会い
私はこれまでWebアプリケーション開発に携わることが多く、
「Webアプリでもアニメーション付けられたら、もっと印象変えられそうなのに...」
「挙動が遅くなったりしそうだから動画として入れたくはないし....」
「スマホは色んなコンテンツ動いてるのに...Webだとなんかいろいろ難しいんだろうな...きっと....」
と思っていました。
グラフに関してはライブラリを使いアニメーションをつけていたのですが、イラストはどうすれば動かせるのかわからずにいました。
実装含め、なんかいろいろ難しそうというだけで放置していたのです(反省)
そんな時、同じプロジェクトに関わっている上司とこんな会話がありました。
このプロダクト、もっとわくわくする感じにしたいなって思っているんですよね
過去にこのサイト作ったんだけど...
こんな感じで動かしてみるのも良さそうだなって
わっ...このサイト、動いてる!!!!
このサイト作った時、 Lottie を使える人がたまたまいてね
ろ.... Lottie ...??
〜検索してライブラリであることを知る〜
(世の中にグラフ用ライブラリがあるなら、アニメーション用のライブラリも存在するよね...!なぜその考えに行き着かなかったのか、私...!)
そんなこんなで、私はLottieと出会ったのでした。
Lottie(ロッティー)について
民泊マッチングサービスとして有名なAirbnbが開発したアニメーションライブラリです。
Adobe Illustrator / Adobe After Effectsを使える環境があれば、Webアニメーションを実現できます。
Webアニメーション実装のやり方はいくつかあるのですが、今回は一番簡単な方法(だと筆者が思っているもの)をお話しします。
この方法であれば、ブログなどでも 2行追加するだけでWebアニメーションを動かすことができる ようになりますよ✨
Webアニメーションをブログで動かしてみる
では、実際にやってみましょう。
大きく分けて、5ステップで実装までできちゃいます。
他サイトにて説明が多くされているため、細かい操作について今回は省略します。
1. Adobe Illustratorでイラストを作成し、aiファイルにする
今回はサンプルで作ったこのイラストを動かしてみます。

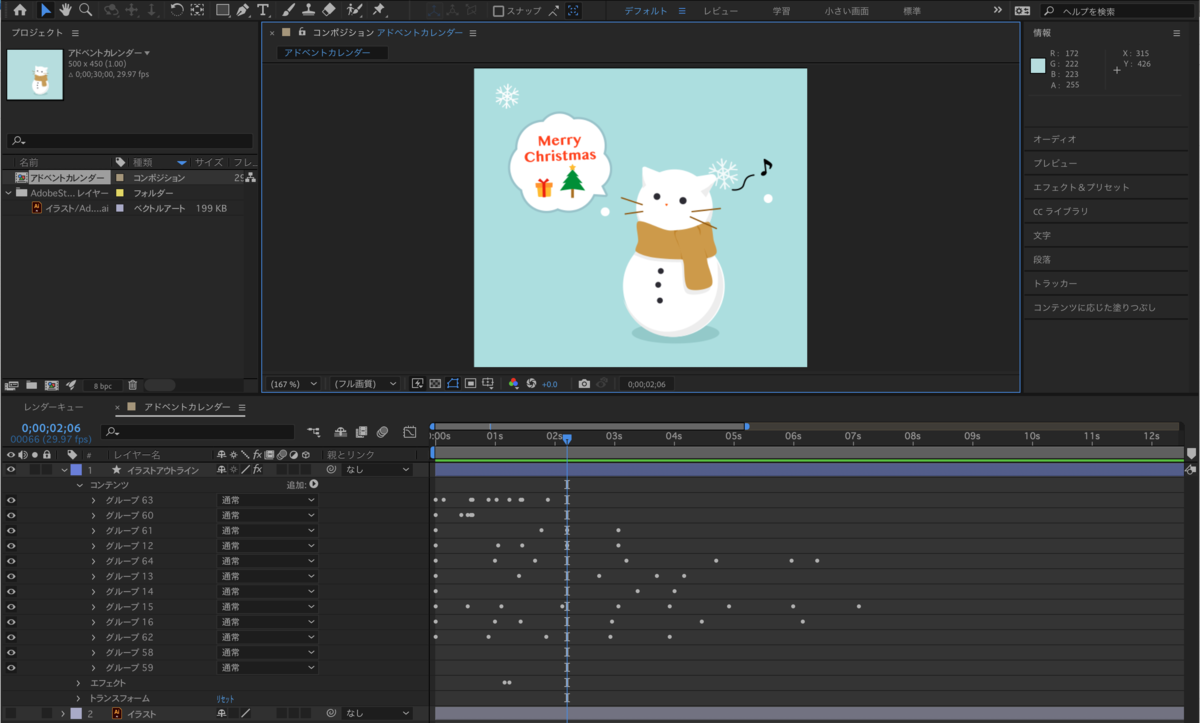
2. Adobe After Effectsで、イラストに動きをつける
.aiファイルを読み込み作業を行います。

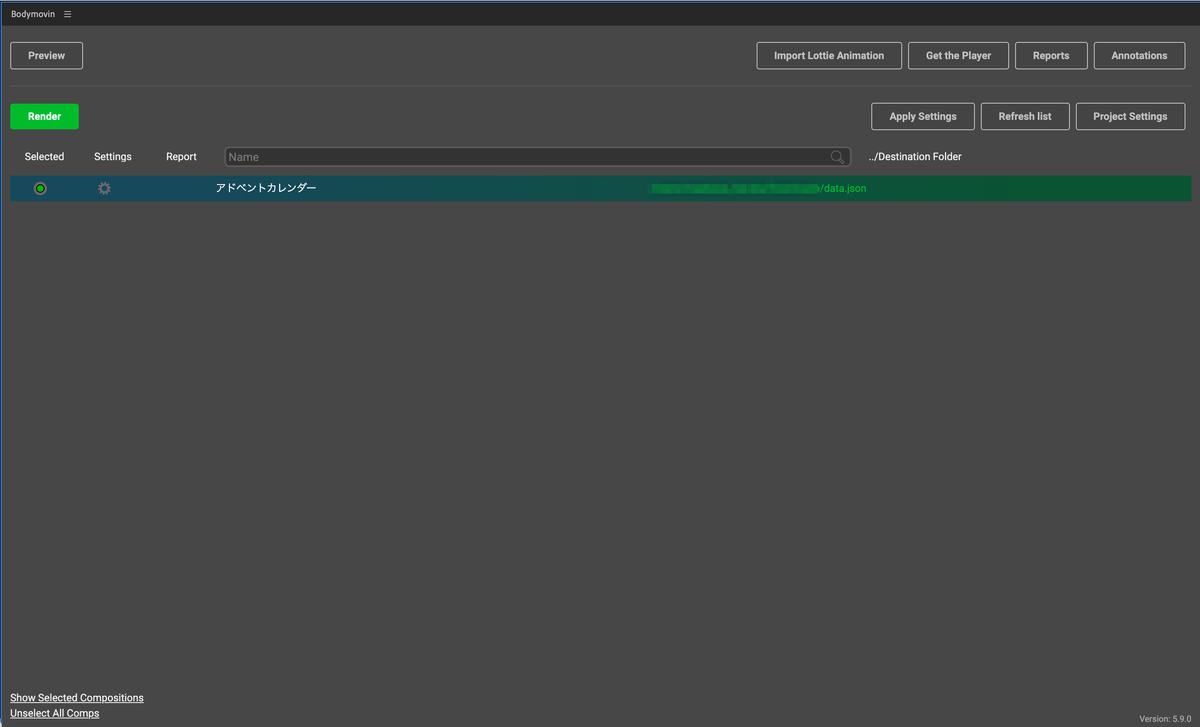
3. Adobe After Effectのプラグイン「bodymovin」を使って、json形式に変換する
アニメーションをjsonファイルに変換します。
※ このjsonファイルを読み込んで、Web上で動かす作業をしてくれるのがLottieになります。

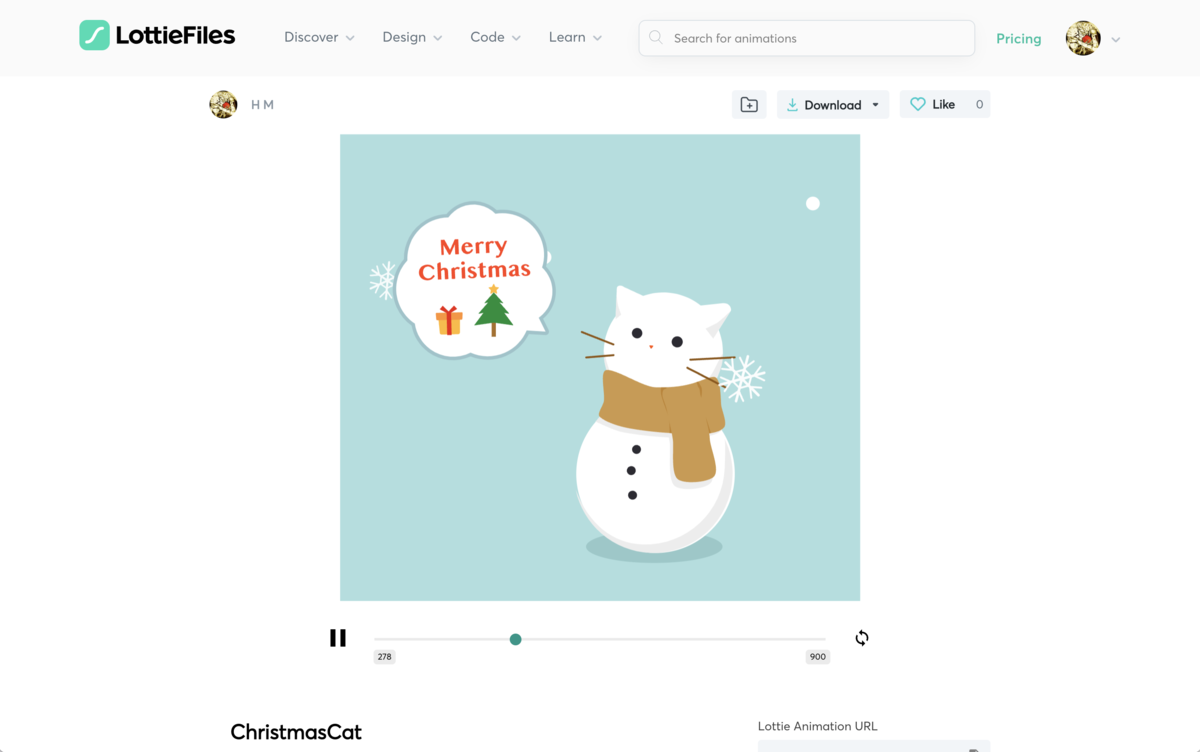
4.LottieFilesにアニメーションをアップロードする
あとはプロダクト上でLottieライブラリが動作する環境を整え、jsonファイルを配置するだけです。
今回はこのブログ上でアニメーションを動かしたいので、Lottie Web Player を使う方法を実践してみます。
Lottie Web Playerを使う場合、LottieFiles にjsonファイルをアップロードし、全体公開できるように設定します。
全体公開設定をすると、LottieFilesのフリーアニメーションとして再利用可能な形となってしまうためご注意ください。(特に著作権周りなど、規約を読みましょう)
もし再利用不可の形にしたい場合は、Lottie Web Playerを使わない実装方法があるため、そちらをご検討ください。

5.Lottie Web Playerを使って、jsonファイルを動かす
LottieFilesにアップロードしたアニメーションのURLをコピーし、Lottie Web Player を開きます。
JSON URLの部分にコピーしたURLを貼り付けると、このようなコードが自動生成されます。
//👇Lottieライブラリを読み込む
<script src="https://unpkg.com/@lottiefiles/lottie-player@latest/dist/lottie-player.js"></script>
//👇Lottie Web Playerを使う
<lottie-player src="(🐱JSONファイルのURL)" background="transparent" speed="1" style="width: 300px; height: 300px;" loop="loop" autoplay="autoplay"></lottie-player>
この2行をブログに貼りつけるだけで、簡単にブログにWebアニメーションを掲載できちゃいます。
\じゃんっ/
実はLottie....
はてなブログだとうまく表示されない場合がある?
はてなブログの場合、貼るだけではうまく動作しない可能性があります。
その場合は、HTML編集でLottie Web Player挿入直後に文字を記載することでうまく動作するかもしれません(謎)
//❌これだとうまくいかない
<p><lottie-player src="(🐱JSONファイルのURL)" background="transparent" speed="1" style="width: 300px; height: 300px;" loop="loop" autoplay="autoplay"></lottie-player></p>
//✅これならうまくいく
<p><lottie-player src="(🐱JSONファイルのURL)" background="transparent" speed="1" style="width: 300px; height: 300px;" loop="loop" autoplay="autoplay"></lottie-player><ここに何かしら文字を入れる/p>
Figmaも対応している
実はFigma用のプラグインもあります!
自身が作ったアニメーションをFigmaに埋め込むことが可能です。
(プロトタイプ再生した際に動きます)
とにかく便利そうなLottie。
みなさんもぜひ使ってみませんか?

前川 遥 Haruka Maekawa
エンジニアリング統括部 UXデザイン部 デザイン第3グループ
前職ではサーバーサイドエンジニアとして電子書籍流通事業に従事しつつ、勉強会・テックブログなどの社内活動にも参加。 現在はUI/UXデザイナーとして事業開発に携わりながら、エンジニア経験を活かせる場面を模索中。 プライベートでは、ひたすら飼い猫にメロメロ。
※2022年12月現在の情報です。
