 この記事はDeveloper&Designer Advent Calendar 2024の11日目の記事です🎄
この記事はDeveloper&Designer Advent Calendar 2024の11日目の記事です🎄
年末進行真っ只中の12月、みなさまいかがお過ごしでしょうか。クライアントサービスデザイン部の篠崎です。
過日2024年12月5日、TECH Street UXデザイン勉強会vol.7にて、参画中のPJでオブジェクト指向UXデザイン手法を実践したお話をさせていただきました。この記事ではその内容をかいつまんでご紹介いたします。
- はじめに
- 有名なオブジェクト指向デザインプロセス
- OOUI/OOUXプロセスのパワー
- 不確実性が高く、全体像がみえにくい0→1フェーズ
- 要求整理〜要件定義にオブジェクト指向デザインプロセスを取り入れる
- オブジェクト指向デザインプロセスのアウトカム
- まとめと今後の展望
- 関連記事・参考文献
はじめに

オブジェクト指向なデザインとは、目的・対象を起点に設計する思想です。ユーザーが関心を寄せる対象物を起点とすることで、日常の中の自然におこなっている行動と同じように体験・操作できるようにしていこうという考えです。例えば、デジタルプロダクトのUIでオブジェクト指向といえば、iPhoneが有名です。
オブジェクト指向の利点としては、情報構造がシンプルゆえに操作もシンプル、学習コスト低く、直感的に使えるUIになる、なと言われています。
有名なオブジェクト指向デザインプロセス
じゃあオブジェクト指向ってどうやるの?というと、有名なやり方がいくつかあります。
一番有名なのはみなさんご存知OOUI(オブジェクト指向UIデザイン)ではないでしょうか。2020年に発行された通称OOUI本で知った方多いのでは?とおもいます。こちらの書籍では”画面数が減って作業効率が高まり、また開発効率や拡張性も向上する”と書かれています。
もうひとつがOOUX(オブジェクト指向UX設計)。こちらは”モバイルファースト、コンテンツファースト、オブジェクトファースト”を掲げ、ユーザーのメンタルモデルにそって現実世界のオブジェクトの観点からシステムについて考えるというアプローチです。
こちらは独自拡張されたUX設計手法として公開されているもあります。
OOUI/OOUX、どちらもユーザー視点のオブジェクトにアプローチしていきます。具体のやり方の違いはあれど基本は同じ思想・同じ進め方になっています。
OOUI/OOUXプロセスのパワー
OOUI/OOUXのプロセスがどこでパワーを発揮するかというと、途中途中で図を作っていくので、全体像の可視化や構造化が必要なときに強いです。
リッチなUI画面だけだと情報量が多く、どのような構造になっているか人によって解釈の仕方がずれていきますが、オブジェクトをマッピングした図であれば骨子だけをMECEに一覧化できます。デバイスの小さいUI画面から離れたところで、ユーザーのメンタルモデルがどのようにUIに反映されているのか、どうつながっているのかを整理・検討することが可能です。
不確実性が高く、全体像がみえにくい0→1フェーズ
0→1の特徴の1つに、仮説に仮説を積み上げる、不確実性が高く全体像がみえにくい課題があります。うっかりすると議論が空中戦しがちで、前段の前段まで手戻りが発生するリスクも大きいです。
そこでオブジェクト指向なプロセスを踏むことで、全体像・ゴールイメージを図で可視化しながら議論の空中戦を回避、着実なPJ進行に貢献を目指しました。
要求整理〜要件定義にオブジェクト指向デザインプロセスを取り入れる
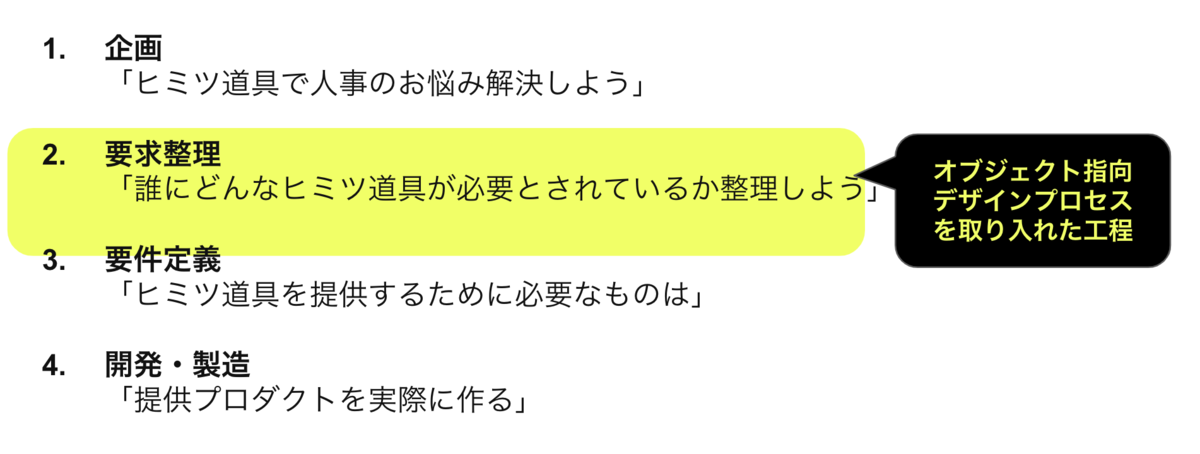
実際のPJでは、要求整理〜要件定義の工程にこのプロセスを取り入れていきました。
【仮想PJ】人事担当者お助けヒミツ道具サービスの場合

具体の進め方としては、以下のようにすすめました。
- アクティビティフローの検討
-
検討範囲をPJメンバー全員で確認する
-
- コンテンツ要素の検討
-
ユーザーの課題や欲求を充足できる手段の発散と集約
-
- カスタマージャーニーマップ作成
-
ユーザーの心理と行動、理想の体験の整理※TOBE
-
- オブジェクトマッピングとキースケッチ
-
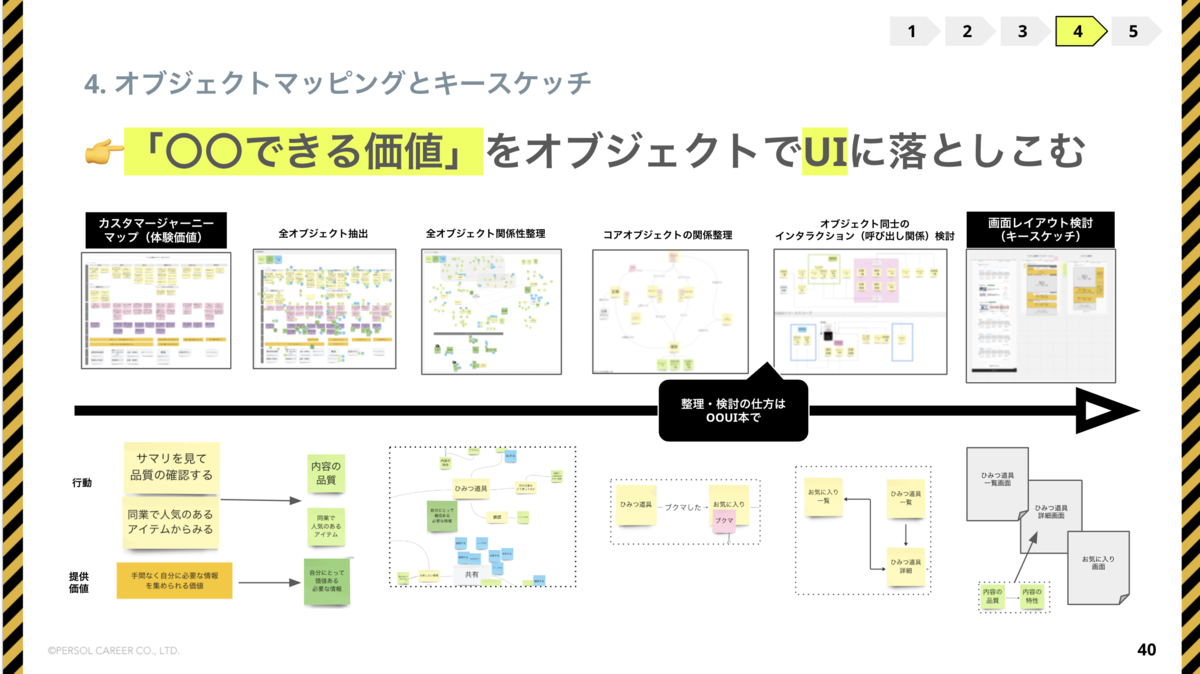
👉️「〇〇できる価値」をオブジェクトでUIに落としこむ
-
- 要求定義〜要件定義
- 上段のアウトプットをもとに要求仕様の整理、各種設計に繋げる
イベントでは特にOOUI/OOUXのパワーが発揮される「4.オブジェクトマッピングとキースケッチ」を特に厚めにお話しました。
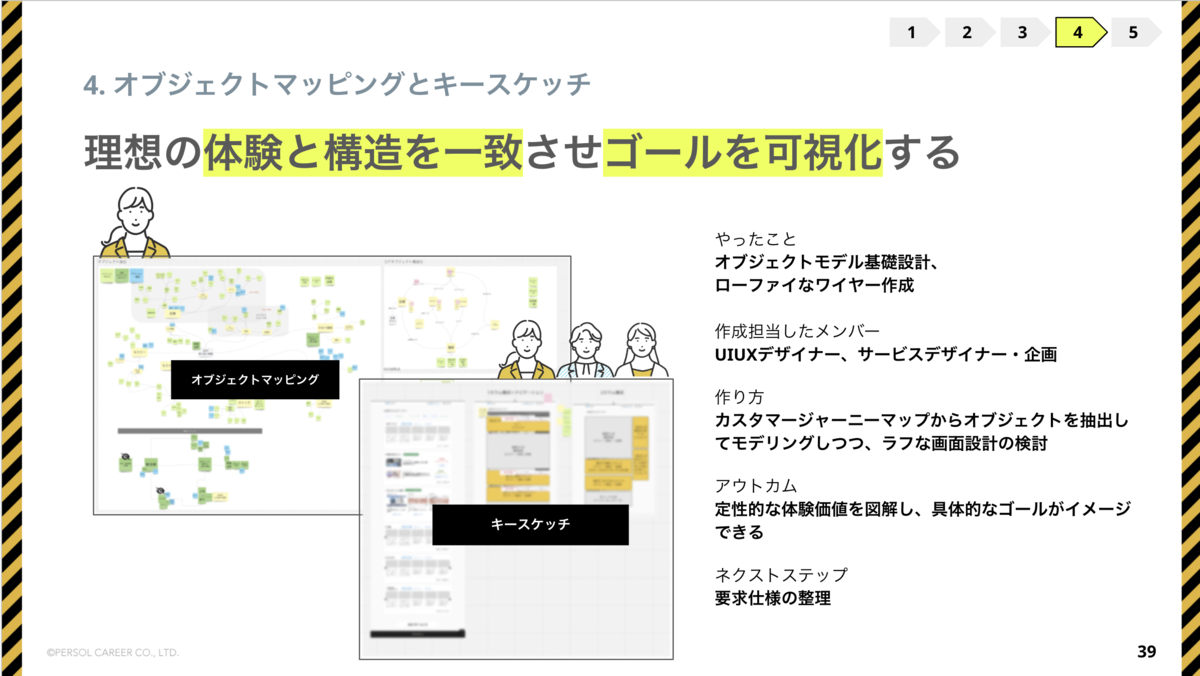
オブジェクトマッピングとキースケッチ
ここの目的は理想の体験と構造を一致させゴールを可視化することです。
前述のカスタマージャーニーマップからオブジェクトを抽出してモデリングするオブジェクトマッピング、それを具体的なゴールがイメージできるキースケッチにしていきます。

言い方をかえると、体験設計の「〇〇できる価値」をオブジェクトの単位でUIに落としこむ作業をしています。
手順としては下記スライド左から右へ、カスタマージャーニーマップをラフなワイヤーフレームにしていく流れです。
整理・検討のやり方はOOUI本に詳しく書かれているので、気になる方はぜひご一読ください。

ここで気をつけたのは、精緻な情報設計には拘らないことです。
画面設計まではいってくるので精緻なUIデザインをしたくなりますが、ここで洗い出したオブジェクトは、後工程のシステム要件だったりターゲットデバイスの制約によって大きく変化することもあり、そのままUIに表出しないことが多々あります。あくまでも体験を構造化し、ゴールイメージにつながっているかを重視しました。
オブジェクト指向デザインプロセスのアウトカム
- ステークホルダー全員で品質高い共通認識を醸成できる
- 体験価値を短いタイムラインでユーザーに届けることができる
この一連のプロセスを踏むことで、プロジェクトチームは共通の理解を持ち、迅速な開発が可能となります。
実際の期間的には、今年3月にチーム組成されて0から調査・分析がはじまり、4月に1dayのワークショップを経て、6月には要件詰めながら開発予算の稟議をだしていたので、PJの規模感にして比較的早いスケジュール進行でした。
まとめと今後の展望
オブジェクト指向なデザインプロセスは、不確実性が高く全体像がみえにくい状況でもゴールイメージが想像しやすく、体験価値に焦点をあてた検討を進めることができます。
そのためには、精緻な図解化にこだわりすぎず、共通認識の醸成・合意形成が大事です。
また、イベント中にご質問いただいた話題としては「生成AI」が印象的でした。体験設計プロセスに生成AIの影響はでてくるだろうとおもいます。
何度も実施する作業ではないですが、オブジェクトマッピングのあたりは特に、ワンクリックで構造化!まで進んでくれるのではないかと期待しています。
関連記事・参考文献

篠崎 真由美 Mayumi Shinozaki
デザイン推進統括部 クライアントサービスデザイン部 デザイン第1グループ リードデザイナー
2022年2月入社。Web/UIUXデザインを主務に、ベンチャー企業でメディア運営や新規事業開発のクリエイティブ業務やSIerでデザイン導入支援に従事。
※2024年12月現在の情報です。
