
こんにちは✋
テクノロジー本部サービス開発部でエンジニアをしている @_k725 です。
秋の訪れをまだ感じませんが、2022年度下期ももうすぐだな…と思いつつの投稿です。
さて、今回は「業務する環境をセキュアにした話 その4」で触れた、ソフトウェア開発におけるセキュリティ面での取り組みだったり考慮する点について、もう少し書こうと思います。
前回のふり返り
前回は、以下の観点の紹介や対策についてご紹介しました。
Renovateなどは社名がWhiteSourceからMendに変更されていますね。
- SonarCloud を利用した、コードのスキャン
- Mend Renovate を利用した、依存関係の管理
- Mend Bolt を利用した、依存関係の脆弱性の管理
- Google Cloud におけるIAMの設定
- Google CloudでのGoogle Cloud Armor の利用
- セキュリティチェックシートの公開
脆弱性診断
先述したようなこういった対策も必要ですが、他にもある程度「どんなリスクを抱えているのか」といった認識は必要です。
パーソルグループでは、インターネット上に公開される個人情報・機密情報を扱うサイトの公開に対して、脆弱性診断を義務づけているのと、定期的な脆弱性診断を行っており、この診断では人の手によるチェックなどが行われ、その結果が開発者にフィードバックされます。
その後結果に基づき、適宜修正をしたのちにリリースを迎えます。
例えばですが、診断した結果の指摘事項としては以下のようなものがあります。(機械的に検出可能なものも含みます)
- リスクレベル 低 : 利用しているミドルウェアの情報が出力されている。
- リスクレベル 中 : ログイン後にセッションが有効な期間が長すぎる。
- リスクレベル 高 : クロスサイトスクリプティングが出来る場所が存在している。
ただし、例で挙げた "低" のリスクでも、時と場合によっては真っ先に対応しなければなりません。
例えば、重大なゼロデイ脆弱性などが存在していて、任意のコードを実行できたりといった場合には当然リスクレベルは高くなります。
そのため、発生しうるリスクに対して、「それぞれ短期的・中期的・長期的にそのままで良いのか?」といった判断も必要になってきます。
こういったリスクには、その事業で許容出来るかというのも判断の1つで、例で挙げたログイン後のセッション時間に関しては OWASP (Open Web Application Security Project) のセッション管理のチートシートに以下のように書かれています。
端的に書けば、「要求と目的をハッキリさせた上で、セキュリティとUXのバランスを取ろう」ということですが…。
The shorter the session interval is, the lesser the time an attacker has to use the valid session ID. The session expiration timeout values must be set accordingly with the purpose and nature of the web application, and balance security and usability, so that the user can comfortably complete the operations within the web application without his session frequently expiring.
(訳) セッションの更新間隔が短ければ短いほど、攻撃者が有効なセッションIDを使用できる時間は短くなる。セッションの有効期限はWebアプリケーションの目的や要求にあわせて、セキュリティとユーザーの利便性のバランスを取りながら設定する必要がある。
Both the idle and absolute timeout values are highly dependent on how critical the web application and its data are. Common idle timeouts ranges are 2-5 minutes for high-value applications and 15-30 minutes for low risk applications. Absolute timeouts depend on how long a user usually uses the application. If the application is intended to be used by an office worker for a full day, an appropriate absolute timeout range could be between 4 and 8 hours.
何も操作をせずにログインセッションのタイムアウトを迎える時間と、絶対的なタイムアウトはWebアプリケーションの目的やそのデータがどの程度重要かに大きく依存する。 一般的に何も操作をせずにタイムアウトを迎える時間は、重要なアプリケーションは2〜5分で、そうでない低リスクのアプリケーションは15〜30分だ。絶対的なタイムアウトはユーザーがどの程度アプリケーションを使用するかに依存する。もし、アプリケーションが一日中職場で利用される場合は絶対的なタイムアウトは4〜8時間である。
以上のような、場合もあるのでしっかりとした判断が必要になります。
Web上のスキャンツール
少なくとも、現時点でWebに公開されているアプリケーションは常に攻撃されうるリスクがあります。
最も避けるべき事項の1つですが、改ざんされたサイトにユーザーがアクセスし、重要な情報を窃取されてしまうことが挙げられます。
ドメイン自体などの乗っ取りや、DNSの毒入れなど考慮しなければいけないことは沢山ありますが、正規のサイトに正規のコンテンツがある状態で悪意のあるスクリプトなどが挿入されてしまうのは特に気をつけなければなりません。
そういった中、各ブラウザベンダーもセキュリティを強化しています。その中にある機能で対策に利用出来るものなどを紹介していこうと思います。
少なくとも公開されてるウェブサイトの場合、悪意のあるユーザーも同じく利用出来る立場にあるので、見つかったリスクは出来るだけ評価をしてみてください。
SSL Server Test

こちらはご存知の方も多いのではないでしょうか。
サーバーやロードバランサーに設定されている SSL/TLS (以下SSL) 証明書や、SSL通信の設定などをFからA+の間で評価を行ってくれます。
実際はもっと詳細に評価されますが、以下のポイントで評価されます。
- 証明書 (Certificate)
- プロトコルサポート (Protocol Support)
- 鍵交換 (Key Exchange)
- 暗号強度 (Cipher Strength)
例えば、2014年に発覚した Heartbleed のような脆弱性を抱えている場合もここで検出が可能です。
ただし、クラウドのマネージドなロードバランサーの場合だと高確率で全ての項目を100点にすることは出来ないので、無理をせず「どういった状況なのか」といった把握に留める場合もあります。
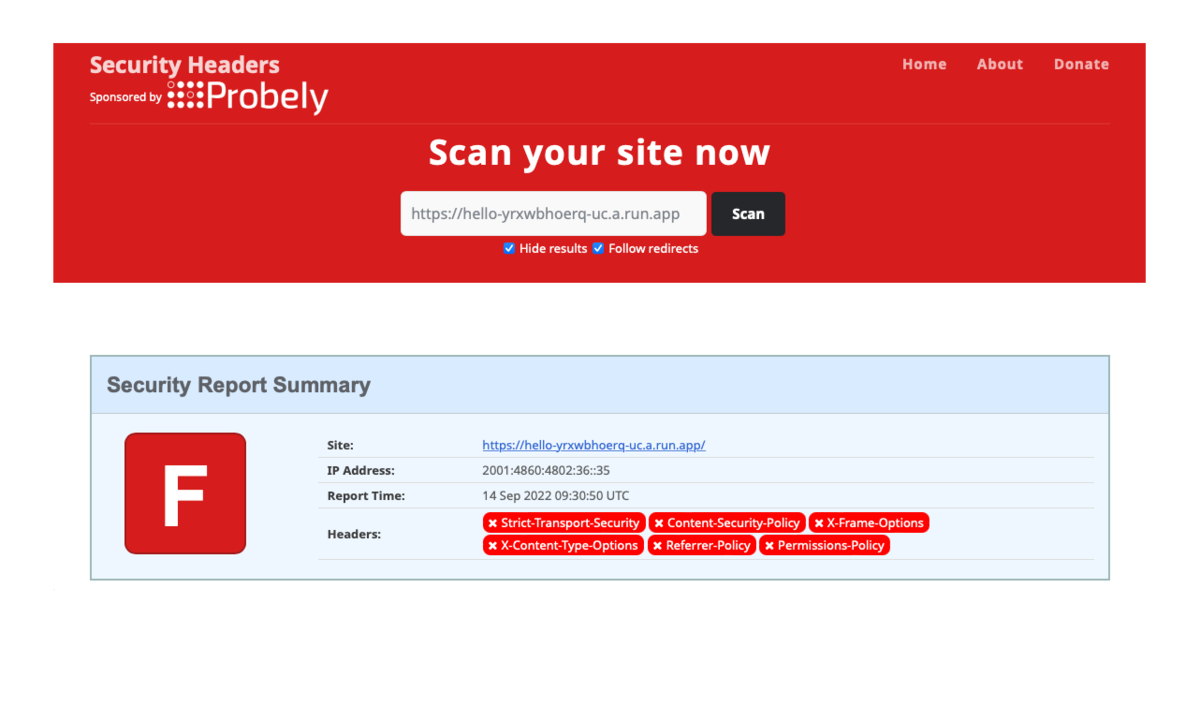
Security Headers

ブラウザには様々なセキュリティ対策機能が組み込まれています。
一度アクセスしたサイトには次回以降 https を強制してアクセスする HSTS (HTTP Strict Transport Security) だったり、 意図しないコードやリソースの読み込みを防ぐ CSP (Content Security Policy) の機能があります。
このような機能を利用するにはサーバーからのレスポンスヘッダーに諸々の指定を行わないといけませんが、そういったヘッダーをFからA+の間で評価をしてくれるツールです。
大きく分け、以下のポイントで評価されます。
- 欠落しているヘッダー (Missing Headers)
- 今後追加を検討してもいいヘッダー (Upcoming Headers)
- 追加情報 (Additional Information)
このうち、欠落しているヘッダーに関してはセキュリティの機能に大きく関わるヘッダーで、以下のようなヘッダーをチェックされます。
Strict-Transport-SecurityContent-Security-PolicyX-Frame-OptionsX-Content-Type-OptionsReferrer-PolicyPermissions-Policy

例えば、 X-Frame-Options のヘッダーなどは iframe, frame, embed, object (以下 フレーム表示) で埋め込まれるのをどの程度許可するかというのを制御することが可能で、値が DENY であれば自身のサイトも含め、フレーム表示が拒否され SAMEORIGIN であれば同じサイトのみフレーム表示が可能になります。
他にも様々なヘッダーの指摘が行われるので、チェックしてみてはいかがでしょうか。
CSP Evaluator
モダンなブラウザでは CSP (Content Security Policy) という "そのサイトで" 意図しないリソースの読み込みを防ぐ機能があります。
例としてレスポンスヘッダに以下のような指定を行いますが、これにより何を許可するのかというのを指定します。
Content-Security-Policy: script-src 'none'; object-src 'none'; base-uri 'none'; require-trusted-types-for 'script'; report-uri https://csp.example.com;

きめ細かくリソースの読み込みを制御できる反面、必要であるリソースが読み込めていなかったり、設定に若干の問題があり意図しないコンテンツの読み込みを許可してしまっている場合もあります。
こういった時に利用出来るのが、 CSP Evaluator です。 当然サイトにより事情は異なるので最終的な判断は色々ありますが、危険な設定や不足している設定がある場合に警告を表示してくれます。

CSP は、仮にクロスサイトスクリプティングによる意図しないリソースの読み込みが発生しても 被害をある程度緩和してくれる有効な手段と考えています。
もし、 CSP を設定していない場合は検討してみてはいかがでしょうか。
まとめ
今回紹介したツールは以下のサイトで利用することが出来ます。
また、利用する際は各サイトの利用規約などをしっかりご確認ください。
- SSL/TLSの評価: https://www.ssllabs.com/ssltest/
- レスポンスヘッダの評価: https://securityheaders.com/
- CSPの評価: https://csp-evaluator.withgoogle.com/
また、記事では紹介しきれませんでしたが、 Mozilla が開発をしている Observatory というツールも非常に有用です。
サイトをチェックする際のお供にどうぞ。
それでは👋

@_k725さんのプロフィール
エンジニアリング統括部 サービス開発部 第3グループ エンジニア
お寿司が好きです🍣
※2022年9月現在の情報です。
We're Hiring!
サービス開発部では、新たなサービスなどを開発しています。
そのサービスを支えるインフラや、各種業務を支えるエンジニアも絶賛募集中です!
