
はじめに
こんにちは。はたらく未来図構想統括部 PERSOL_MIRAIZ部 MIRAIZエンジニアリンググループにて、PERSOL MIRAIZ を開発している大威です。 現在スクラムチームで開発に取り組んでおり、企画、デザイナー、エンジニアといった職種が異なるメンバーとタッグを組み、ワンチームで機能開発を行っています。
スクラムチームで開発を行っていく中で、デザイナー観点でのFBや、実際の開発現場での遭遇したWebサイト / UI開発において気をつけておくべきポイントがありました。私が関わっているMIRAIZだけではなく、さまざまなプロダクトやサービス開発に対しても応用できるポイントとなりますので、ご紹介したいと思います。
コードレビュー編
セマンティックなマークアップを心がけよう
Webサービス開発を行う場合、サービスの認知度を高めるためには、検索エンジンに適切にヒットさせ、適切な見出しなどを表示させるSEOの観点と、色覚特性のあるユーザーにもコンテンツを提供するためのアクセシビリティにも配慮したマークアップを行う必要があります。HTMLに意味を持たせてマークアップすることで、機械が理解しやすい(マシンリーダブル)コンテンツを提供でき、SEOの観点ではインデックス生成に有利に働きます。アクセシビリティの観点ではスクリーンリーダーの解析がしやすくなり、わかりやすい形でユーザーにコンテンツを提供することが可能となります。
例えば、私たちのチームでは以下の点に注意してコードレビューを行っています。
・子要素に内包できない要素を設定しない
・ボタンのようなデザインであっても、リンク要素であれば a 要素を利用する
・section や article、nav 等のセクション要素を利用し、意味のある要素のかたまりとして表現させる
しかし、セマンティックなマークアップは本当に難しいです。例えば、button 要素にp 要素を含めて良いのでしょうか?カード型のコンポーネントが並んでいる場合、これらの要素にはどの要素を設定すれば適切でしょうか?
機械的にマークアップをチェックする
HTMLの有名なチェッカーツールとして、Nu Html Checker があります。WebサイトにURLやHTMLテキストを入力すると、検証結果を返してくれます。テキスト情報は外部サーバーに送られるため、ローカルで確認したい場合には GitHub に展開されている Nu Html Checker のパッケージを利用しましょう。
開発者が正しいマークアップを実装しているとは限りません。知識にはばらつきがあるため、このようなツールを活用すると良いでしょう。一方、Next.jsやNuxt.jsといったフレームワークを利用しているサイトでは、ビルド後に適切でないマークアップ情報を持つJavaScriptファイルが生成されることがあり、チェック実行後にエラーが表示されることもあります。フレームワーク側で発生し、クリティカルではないエラーについては無視するなど、コストと相談しながら進めると良いでしょう。
コンポーネント単位でのレビューでは、見出しレベルが最適な状態となっているかの観点が見逃されがちです。見出し構造を表示するため、 HeadingMaps というChrome 拡張ツールを利用した見出しレベルについても確認しています。見出しレベルを適切に設定することで、スクリーンリーダー利用者にはコンテンツの探索や理解を助ける手がかりとなり、SEO に対しても効果を発揮します。
他に有名なツールとして、Webサイトの分析・診断を行えるLighthouseやアクセシビリティ・チェックツールであるaxe devtoolsなどがあります。これらを開発プロセスやレビューに組み込み、活用するのも良いでしょう。
開発者のマークアップの精度を上げる
すべて div でマークアップをしていた場合、機械的なチェックはパスすることがあっても、エンドユーザーが操作できないようなUIを提供してしまっている可能性はあります。実際にタブ移動が可能かどうか、見出しレベルが文章構造に沿って適切に設定されているかなどは、依然として人間の操作と判断が必要です。開発者によって知識や技術にばらつきがあるなかで、マークアップに関してベンチマークにしているサイトを紹介します。
コンポーネントライブラリに依存したWebサイトやWebアプリケーション開発では、見栄えが先に完成するため、「カード型のUIだけれどもリストにしたかった!」といった、本来あるべきHTML構造を表現する観点が抜けがちです。
デジタル庁は大いに参考にすべきサイトであるといえるでしょう。例えば header は複数使っても良い、カード型のUIを複数並べるときには ul、li 要素を利用するなど、マークアップに関するさまざまな気付きを得られるのではないかなと思います。コンポーネントライブラリに依存したWebサイトやWebアプリケーション開発では、見栄えが先に完成するため、「カード型のUIだけれどもリストにしたかった!」といった、本来あるべきHTML構造を表現する観点が抜けがちです。
Webアクセシビリティにフォーカスしたサイトを紹介しているギャラリーサイトに、 Accessible Website Gallery があります。アクセシビリティを担保するためには、HTML構造の設計や実装が必要です。アクセシビリティ起点にHTML構造を意識したマークアップを参考の仕方もあるのかなと思います。
コードレビューでフィードバックを行うこともありますが、美的センスにも似たこの感性は、一朝一夕では身につけることができません。日々の取り組みの中で、少しずつ育まないと身につけるのは難しい部分です。雑談ベースでの軽い相談のなかで、少し脱線してデジタル庁のサイトを見て新しい発見をしてみたり、自分たちが書いたマークアップを見直し、「やっぱりこうしたほうが良かったかも」と試行錯誤をしながら改善を繰り返していくことでしか、人間のマークアップに関する精度も上がらないといってもよいでしょう。
UI・デザインレビュー編
私たちのチームでは、デザイナーレビューによるデザインチェックを実施しています。デザイナーでなければ気づきにくいピクセル単位のずれや、わずかなゆれをチェックし、より完成度を高める取り組みを行っています。しかし、デザイナーはスクラムチーム内に1名しかおらず、他のタスクも並列で進行されているためすべてを投げっぱなしにはできません。そこで、開発者側でデザイナーの負担を減らすための取り組みをいくつか紹介します。
ピクセルパーフェクト
ピクセルパーフェクト(デザインカンプ通りに、1pxのずれもなく作る)は、絶対的なルールとすべきではないものの、デザイナーの意匠を汲み取り、デザイン通りに実装することが望ましいです(もちろん、フロントエンジニアとしてのプライドを持ってこだわっていきたいポイントですよね!)。実際の開発過程では、Figma のプロパティを見ながらコーディングを行いますが、細かなズレの修正は、見本と比較しながら行うほうが効率的に進められます。
Chrome 拡張には PerfectPixel というツールがあります。Figma からレイヤーをエクスポートした画像と実際のUIを見比べながら、修正を繰り返して完成度を高めています。

レスポンシブ
Webサービス開発では、対応するデバイス幅を意識したデザインが求められます。モバイルとPCで表示するコンテンツを変えたい場合に、フォントサイズやヘッダーの大きさなどを調整し、エンドユーザーに最適な形でコンテンツを提供できるように、レスポンシブデザインでの開発が進められています。レスポンシブ対応を行う際は、以下の点に注意してセルフレビューや開発者内部レビューを行っています。
- 規定の横幅になった場合のUIがデザインカンプと一致していることを確認する
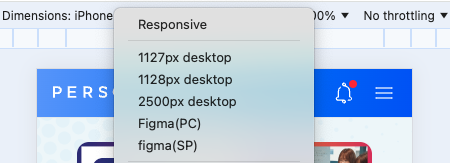
先ほどの PerfectPixecl 等のツールを用いて、大きなズレが発生していないかを確認します。Chrome の開発者ツールでは Dimensions のプリセットに iPhone SE があるため、利用者も多く最小サイズのデバイスで第二世代の iPhone SE の横幅(375px)をベースにデザインしてもらうようデザイナーと事前に合意しておくと、デザイン確認が容易に行えるようになります。
- ブレークポイントの境界線で崩れが発生していないかを確認する
実際にあった例を紹介します。タブレット幅以上で表示されるヘッダーのうち、ヘッダー内のナビゲーションはコンテンツが多いため、特定の横幅まではそのナビゲーションは非表示にしておきたい、という仕様がありました。開発を進めていく中で、このナビゲーションコンテンツの一部を変更することになりました。
単にコンテンツの中身を変えれば良いわけではありません。テキストや要素の幅が変われば、設定すべきブレークポイントが変わります。ブレークポイントの値を変えたことにより、同じページ内の要素の見え方や別のページでは影響がないかも見ておく必要があります。
よく使用するブレークポイントの設定値などは、開発者ツール中のデバイスに関する設定でも行えますので、簡単に切り替えられるように設定しておくとよいでしょう。

- あえて大きなサイズも試す
これも実際にあった例ですが、ヘッダーの最大表示幅が実は設定されてあり、ノートパソコンのような 1280px だけしか確認しておらず、ヘッダー最大幅を超える画面表示幅となったときにトンマナが合わない余計なボーダーを引かれていたケースもありました。プロジェクト内で定めているブレークポイントのみチェックしていると、このようなデザイン上のくずれも発見できません。
あえて引く、広い画面で確認することは意識してみると良いでしょう。左右の要素に画像を横並べにして、それぞれ横幅いっぱいに表示するといったようなUIの組み方していたとしましょう。広い画面で確認することで、意匠通りなのか、それともデザインや実装上の考慮漏れなのかを気づくきっかけを与えてくれるでしょう。
デザイナーレビューに同席する
デザイナーと同じスクラムチームで作業している場合、デザイナーが行うレビューに同席させてもらうと非常に良い刺激を得られます。Figma を用いながらどのようなプロセスを経てレビューをしているのかについて、実際の画面を見せてもらいながらどの観点について気にして見ているのかを学ぶことで、エンジニア側で欠けていた視点を補完できます。
例えば、デザイナーさんは Figma 内にUIのスクリーンショットを配置し、横幅を揃えて横並びに比較しチェックしていました。同じ高さになっているか、テキストはデザイン通りのものが入っているかなどを比較しながら見ている様子を画面越しで見ることで、デザイナーはどこを気にしているのかを把握できるようになります。
さいごに
今回の記事作成の元ネタは、日頃の開発プロセスや不具合の改善のなかで積み上がっていった観点たちとなります。 日々の開発のなかで見つかったプロセスにおける改善点は、開発プロセスやレビュー観点にフィードバックされており、本記事はそれが日の目を見た形となりました。読者のみなさまの現場で得られた生の知見も、ぜひお聞かせください。
ご覧いただきありがとうございました。

大威 宗貴 Munetaka Oi
はたらく未来図構想統括部 PERSOL_MIRAIZ部 MIRAIZエンジニアリンググループ リードエンジニア
2022年にパーソルキャリアへ入社。3歳児の娘は今日も元気に飲み物を机にこぼします。
※2024年9月現在の情報です。
